傲游浏览器:轻松开启开发者模式的步骤
在这个数字时代,浏览器早已成为我们连接世界的窗口。无论是查阅资料、在线学习,还是享受娱乐,浏览器都是不可或缺的伙伴。而在众多浏览器中,傲游浏览器以其丰富的功能和卓越的性能,赢得了不少用户的青睐。特别是对于开发者来说,傲游浏览器的开发者模式更是提供了一个强大的工具,让网页调试变得更加高效和便捷。今天,就让我们一起走进傲游浏览器,看看如何轻松开启开发者模式,让网页开发变得更加得心应手。

傲游浏览器:开发者模式的魅力之旅
一、初识傲游:为何选择傲游浏览器?
傲游浏览器(Maxthon Browser),自诞生以来,就以其独特的魅力和强大的功能吸引了无数用户。无论是它的在线收藏服务,还是广告猎手的强大过滤功能,都让傲游在同类产品中脱颖而出。尤其是其内置的开发者工具,更是成为了Webkit内核浏览器调试前端的利器。
傲游浏览器的在线收藏服务,作为全球首个基于浏览器的在线收藏服务,通过云计算技术,让用户的收藏数据跨越不同终端,实现真正的数据同步。无论是Windows、Mac OS X,还是Android和iOS,只需一个傲游账户,就能轻松访问自己的收藏夹、记事本等个人信息。这种跨平台的便利性,无疑为开发者提供了极大的便利。
二、走进开发者模式:解锁傲游浏览器的隐藏技能
开发者模式,是傲游浏览器为开发者量身定制的一个功能区域。它提供了DOM接口查看、CSS样式查看和分解、JS断点调试、WebStorage存储状况查看和编辑等一系列贴心功能,让开发者在调试网页时能够游刃有余。
1. 下载并安装傲游浏览器
首先,我们需要从傲游浏览器的官方网站([http://www.maxthon.cn/mx3/](http://www.maxthon.cn/mx3/))下载最新版的傲游浏览器。安装完成后,双击打开软件快捷方式,我们就可以进入傲游浏览器的世界了。
2. 进入设置界面
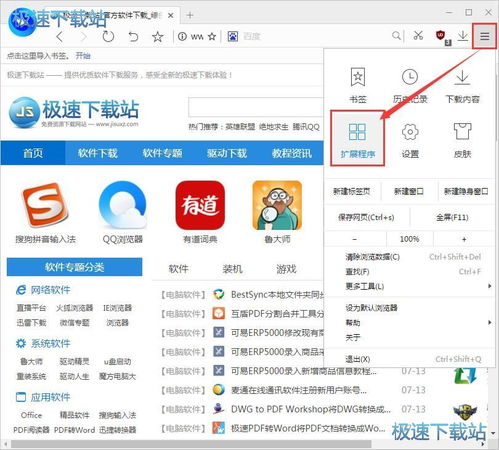
打开傲游浏览器后,点击右上角的三横线图标,这个图标通常位于浏览器窗口的右上角,类似于一个菜单按钮。点击后,会弹出一个列表,我们在列表中找到并点击“设置”选项,进入傲游浏览器的设置界面。
3. 找到扩展管理并开启开发者模式
在设置界面中,我们需要找到并点击左下方的“扩展管理”选项。这个选项通常位于设置界面的左侧菜单栏中,是一个与浏览器扩展和插件相关的区域。进入扩展管理界面后,我们会看到一个名为“开发者模式”的开关。将这个开关拉至“开”的位置,我们就可以成功开启傲游浏览器的开发者模式了。
三、开发者模式的深度探索:功能详解
开启了开发者模式后,我们就可以尽情探索傲游浏览器为我们提供的强大功能了。开发者工具主要包括以下几个部分:元素、页面资源、脚本、时间轴、单元测试、存储体、控制面板和网络。
1. 元素(Elements)
元素面板是开发者最常用的功能之一。它允许我们查看和编辑网页的DOM结构,以及CSS样式。通过元素面板,我们可以直观地看到网页的HTML结构,以及每个元素对应的CSS样式。这对于调试和修改网页布局非常有帮助。
2. 页面资源(Resources)
页面资源面板则展示了网页加载的所有资源,包括CSS文件、JavaScript文件、图片等。通过这个面板,我们可以查看每个资源的详细信息,包括大小、加载时间等。这对于优化网页性能、查找资源加载问题非常有用。
3. 脚本(Sources)
脚本面板是调试JavaScript代码的重要工具。它允许我们查看和编辑网页中的JavaScript代码,设置断点,单步执行代码等。通过脚本面板,我们可以深入了解JavaScript代码的执行过程,找出潜在的bug。
4. 时间轴(Timeline)
时间轴面板用于分析网页的性能。它可以记录网页加载过程中的各种事件,包括DOM节点的创建、样式计算、布局渲染等。通过时间轴面板,我们可以找出网页性能瓶颈,优化网页加载速度。
5. 单元测试(Console)
单元测试面板是一个控制台,用于执行JavaScript代码和查看输出结果。它允许我们直接在浏览器中运行代码,查看变量值,打印日志信息等。这对于调试和测试JavaScript代码非常有用。
6. 存储体(Application)
存储体面板用于查看和管理网页的存储数据,包括Web Storage(localStorage和sessionStorage)、IndexedDB、Cookies等。通过这个面板,我们可以查看网页的存储数据,分析用户的浏览行为。
7. 控制面板(Security)
控制面板则提供了一些高级的安全设置和调试选项。通过这个面板,我们可以查看和管理浏览器的安全证书、调试HTTPS连接等。这对于开发和调试需要处理HTTPS请求的网页非常有用。
8. 网络(Network)
网络面板用于分析网页的网络请求。它可以记录网页加载过程中发送的所有网络请求,包括请求头、响应头、响应体等。通过网络面板,我们可以查看每个请求的详细信息,找出网络请求的瓶颈。
四、开发者模式的实战应用:提升开发效率
开启了开发者模式后,我们就可以在傲游浏览器中尽情发挥它的优势了。无论是调试网页布局、优化性能,还是分析用户行为,开发者模式都能为我们提供强大的支持。
通过元素面板和页面资源面板,我们可以快速定位网页中的问题和资源。通过脚本面板和时间轴面板,我们可以深入分析JavaScript代码的执行过程和网页的性能瓶颈。通过存储体面板和网络面板,我们可以更好地管理网页的存储数据和网络请求。
此外,傲游浏览器还提供了“小号窗口”功能,方便我们在相对封闭的环境内完成开发,而不影响日常的上网行为。这对于开发者来说无疑是一个贴心的设计。
五、结语:傲游浏览器,开发者的得力助手
傲游浏览器以其丰富的功能和卓越的性能,成为了无数开发者的得力助手。开发者模式更是为网页调试提供了强大的支持。无论是初学者还是资深开发者,都能从傲游浏览器的开发者模式中受益匪浅。
在这个数字时代,选择一个合适的浏览器对于开发者来说至关重要。傲游浏览器以其独特的魅力和强大的功能,成为了开发者的首选。如果你还在为网页调试而烦恼,不妨试试傲游浏览器的开发者模式吧!相信它会给你带来意想不到的惊喜。
- 上一篇: 如何解决受限制或无连接的网络问题?
- 下一篇: 美图秀秀的lomo特效是怎么样的?
-
 傲游浏览器:轻松打造个性化首页背景教程资讯攻略11-05
傲游浏览器:轻松打造个性化首页背景教程资讯攻略11-05 -
 轻松获取傲游浏览器Maxthon 2历史版本下载指南资讯攻略11-05
轻松获取傲游浏览器Maxthon 2历史版本下载指南资讯攻略11-05 -
 如何在傲游浏览器中设置首页显示的网页资讯攻略11-12
如何在傲游浏览器中设置首页显示的网页资讯攻略11-12 -
 如何轻松设置傲游云浏览器的主页?资讯攻略12-04
如何轻松设置傲游云浏览器的主页?资讯攻略12-04 -
 如何轻松开启Android 4.2.2的USB调试模式资讯攻略10-29
如何轻松开启Android 4.2.2的USB调试模式资讯攻略10-29 -
 轻松解锁Android4.2.2:USB调试开启秘籍资讯攻略10-30
轻松解锁Android4.2.2:USB调试开启秘籍资讯攻略10-30