揭秘!轻松几步,如何个性化调整文本框形状,让你的设计瞬间出彩?
在数字设计的浩瀚宇宙中,文本框——这一看似简单却功能强大的元素,往往承载着传递信息、引导视觉、增强页面美感的重要使命。你是否曾对网页上千篇一律的矩形文本框感到一丝厌倦?是否梦想过将创意与实用完美融合,让文本框以独特姿态跃然屏上?那么,跟随我们的步伐,一起探索如何轻松更改文本框形状,让你的设计作品焕发前所未有的活力与吸引力!

解锁创意边界:揭秘文本框形状的无限可能
在这个追求个性化与差异化的时代,传统的矩形文本框已难以满足我们日益增长的审美需求。想象一下,如果文本框能够像变色龙一样适应不同场景,变成圆形、菱形、甚至是心形,那该是多么令人兴奋的事情!这样的变化不仅能让信息展示更加生动有趣,还能有效提升用户体验,吸引用户的目光停留更久。

第一步:认识工具与平台
在踏上改变文本框形状的旅程之前,首先得熟悉手中的“武器”。无论是专业的设计软件如Adobe Illustrator、Photoshop,还是便捷的在线编辑器如Canva、Figma,都提供了丰富的工具来帮助我们实现这一目标。不同的软件有着各自的特色与优势,选择最适合你项目需求的工具至关重要。

第二步:基础操作入门
1. 绘制基础形状
大多数设计工具都允许用户通过简单的拖拽或输入参数来绘制基础形状(如圆形、椭圆、多边形等)。这是改变文本框形状的第一步,也是最简单直接的方法。你可以选择一个与你设计主题相契合的形状作为起点。
2. 转换为文本框
绘制好形状后,接下来的关键是将这个形状转化为可编辑的文本框。在大多数设计软件中,你可以通过“创建文本框”或“文本绕排”功能来实现。这意味着,你输入的文字将按照你指定的形状排列,形成独特的文本框效果。
第三步:进阶技巧与创意应用
1. 自定义路径文本
对于追求极致创意的设计师来说,自定义路径文本功能绝对是一个宝藏。它允许你绘制任意路径,并将文本沿着这条路径排列。无论是蜿蜒的曲线、复杂的几何图形,还是手绘的自由线条,都能让你的文本框独一无二,充分展现你的设计才华。
2. 结合图层与蒙版
利用图层和蒙版功能,你可以创造出更加复杂且富有层次的文本框效果。例如,可以先在背景图层上绘制一个吸引人的图案或图片,然后在上面添加一层文本框图层,并通过蒙版将文本框形状与背景完美融合。这样既能保留背景的视觉效果,又能确保文本内容清晰可见。
3. 响应式设计
在设计网页或移动应用时,别忘了考虑文本框的响应式特性。确保不同屏幕尺寸和分辨率下,文本框的形状与布局都能保持良好的视觉效果和用户体验。这可能需要你使用一些特殊的CSS技巧或设计软件的导出设置来实现。
第四步:实践与反思
理论知识固然重要,但真正的提升来自于不断的实践与反思。尝试将学到的技巧应用到你的实际项目中,观察用户的反馈和行为数据。哪些形状更受欢迎?哪些设计元素能够有效提升转化率?通过不断的试错与优化,你将逐渐找到最适合你项目需求的文本框形状设计方案。
结语
更改文本框形状,不仅仅是设计技巧上的提升,更是对创意与用户体验的深刻洞察。在这个过程中,你将学会如何打破常规、挑战自我、用设计语言讲述独特的故事。所以,不要害怕尝试新的事物,让你的文本框成为吸引用户点击的魔法钥匙吧!无论你是设计新手还是资深专家,都请勇敢地迈出这一步,探索文本框形状的无限可能!
-
 轻松教程:如何个性化设置微信聊天字体颜色,让你的对话更出彩!资讯攻略10-25
轻松教程:如何个性化设置微信聊天字体颜色,让你的对话更出彩!资讯攻略10-25 -
 揭秘!轻松几步,让你秒速找回《DOTA2》精彩瞬间截图资讯攻略10-24
揭秘!轻松几步,让你秒速找回《DOTA2》精彩瞬间截图资讯攻略10-24 -
 揭秘!轻松几步,让你的微信公众号精彩内容瞬间分享给好友资讯攻略10-27
揭秘!轻松几步,让你的微信公众号精彩内容瞬间分享给好友资讯攻略10-27 -
 打造专属数字输入框,轻松限制输入内容资讯攻略10-24
打造专属数字输入框,轻松限制输入内容资讯攻略10-24 -
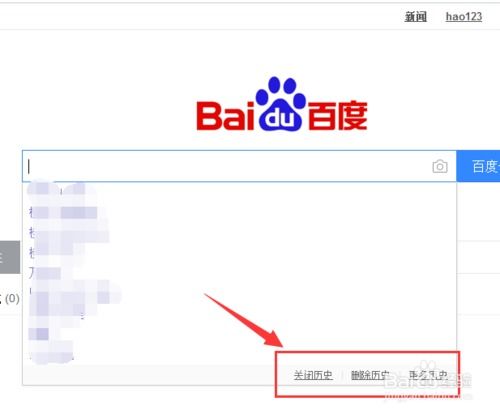
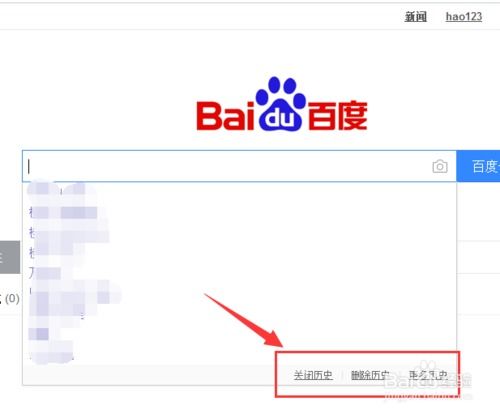
 揭秘!轻松几步,教你如何优化你的百度相关搜索资讯攻略10-24
揭秘!轻松几步,教你如何优化你的百度相关搜索资讯攻略10-24 -
 想知道如何让你的诺基亚N85瞬间独一无二?揭秘自带主题如何搭配个性签名!资讯攻略10-24
想知道如何让你的诺基亚N85瞬间独一无二?揭秘自带主题如何搭配个性签名!资讯攻略10-24