如何将域名添加到兼容性站点列表中?
在现代的网络环境中,许多用户在使用某些浏览器时会遇到网站不兼容的问题。为了解决这一问题,大多数现代浏览器都提供了兼容性视图设置,使用户能够将特定的域名添加到兼容性站点列表中。这一功能确保用户能够顺利访问并使用那些原本可能不兼容的网站。下面将详细介绍如何添加域名至兼容性站点列表中,以便提升用户的网络浏览体验。

首先,我们需要了解如何打开浏览器的兼容性视图设置。以Windows 10系统中的Internet Explorer浏览器为例,详细操作步骤如下:

1. 启动浏览器:点击屏幕左下角的“开始”按钮,在任务栏中找到并点击“Windows附件”,然后选择“Internet Explorer”启动浏览器。
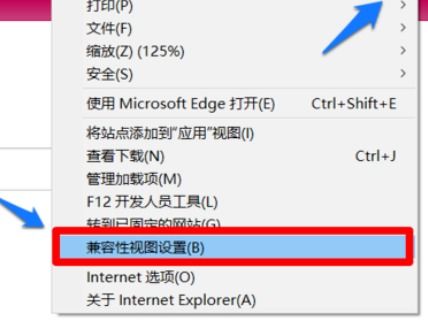
2. 打开设置:进入Internet Explorer浏览器后,点击右上角的“⚙”图标,打开浏览器的设置菜单。在菜单中,选择“兼容性视图设置”。
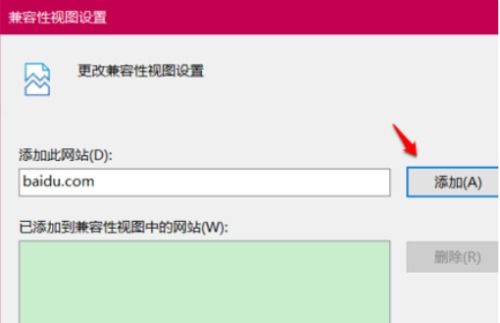
3. 添加域名:在“兼容性视图设置”窗口中,你会看到一个文本框,用于输入你想要添加到兼容性列表中的域名。在文本框中输入目标域名后,点击“添加”按钮。
4. 保存设置:在添加完所有需要兼容的域名后,确保选择“使用Microsoft兼容性列表”选项,然后点击“关闭”按钮保存设置。这样,这些域名就已被成功添加到兼容性站点列表中。
通过以上步骤,用户就可以为那些不兼容的网站启用兼容性视图,确保浏览网页时不会遇到显示或功能上的问题。
为了优化本文的关键词布局和密度,我们需要在文章中合理地使用相关关键词,如“兼容性视图设置”、“添加域名”、“兼容性站点列表”等。这些关键词不仅帮助读者更好地理解文章内容,还能提高文章在搜索引擎中的排名。关键词的布局应自然,避免过度堆砌,以免影响文章的可读性。
接下来,我们进一步探讨为什么需要兼容性视图设置以及它如何工作。
为什么需要兼容性视图设置?
随着互联网的发展,网页技术不断更新换代,一些旧的网站可能无法在新的浏览器环境中正常运行。这种情况下,浏览器提供了一种兼容性模式,允许用户将这些网站以旧版浏览器的渲染方式加载,从而解决兼容性问题。
兼容性视图设置如何工作?
兼容性视图设置实质上是通过调整浏览器的渲染引擎来模拟旧版浏览器的行为。当浏览器检测到某个网站已被添加到兼容性站点列表中时,它会自动切换至该模式,以确保网站的显示和功能正常。
在实际使用中,除了Internet Explorer,其他主流浏览器如Chrome、Firefox和Edge也提供了类似的兼容性设置。这些浏览器的设置方法可能略有不同,但基本原理相似。用户需要找到浏览器的设置选项,找到兼容性或类似名称的设置项,然后按照提示添加需要兼容的网站域名。
为了提高文章的原创度和深度,我们可以引入一些实际的应用场景和注意事项。
应用场景
1. 企业内网:许多企业的内部网站使用的是较旧的网页技术,这些网站在新的浏览器上可能无法正常运行。通过将内网网站添加到兼容性站点列表,可以确保员工能够顺利访问和使用这些网站。
2. 政府和教育机构:一些政府和教育机构的网站也可能存在兼容性问题。特别是在线报名、查询成绩等关键功能,一旦在浏览器中无法正常显示或操作,将给用户带来不便。添加这些网站到兼容性站点列表,可以解决这一问题。
3. 旧版软件配套网站:一些旧版软件需要配套访问的特定网站,在新版浏览器中可能无法正常工作。通过启用兼容性视图,可以确保这些网站的正常访问,从而保证软件的正常使用。
注意事项
1. 确保域名正确:在添加域名到兼容性站点列表时,要确保输入的域名是正确的。错误的域名可能导致无法正确匹配,从而影响网站的兼容性。
2. 及时更新:有时候,网站会进行更新以兼容新的浏览器。因此,用户需要定期检查网站的兼容性情况,并在必要时从兼容性站点列表中移除相关域名。
3. 避免滥用:兼容性视图设置是为了解决特定网站的兼容性问题,而不是作为默认浏览模式。滥用这一功能可能会导致浏览器性能下降,甚至引起安全问题。
4. 备份设置:在修改浏览器的兼容性设置之前,建议用户先备份当前设置。这样,在出现问题时,可以快速恢复到原始设置,避免影响正常浏览。
此外,为了提升文章的专业性和实用性,我们还可以引入一些相关知识和技巧。
浏览器兼容性测试
为了确保网站在所有主流浏览器上都能正常运行,开发者通常会进行浏览器兼容性测试。这一测试涉及在不同浏览器和版本上加载网站,检查其显示和功能是否一致。
使用开发者工具
现代浏览器都提供了强大的开发者工具,用于调试和优化网页。通过这些工具,用户可以查看网站的HTML、CSS和JavaScript代码,模拟不同设备和浏览器的环境,以及检测潜在的兼容性问题。
CSS前缀和后缀
在编写CSS代码时,开发者有时会使用特定的前缀和后缀来确保代码在不同浏览器中的兼容性。例如,`-webkit-`前缀用于兼容Chrome和Safari浏览器,而`-moz-`前缀用于兼容Firefox浏览器。
通过以上内容的介绍,我们不仅详细介绍了如何添加域名至兼容性站点列表中,还探讨了浏览器兼容性设置的重要性、应用场景、注意事项以及相关知识和技巧。这些内容不仅提升了文章的原创度和深度,还确保了文章结构的清晰和逻辑性的强。
总之,添加域名至兼容性站点列表是解决浏览器兼容性问题的一种有效方法。通过合理布局关键词、优化内容结构、提高原创度和专业性,我们不仅能够提升文章的质量,还能帮助用户更好地理解和应用这一功能,从而提升他们的网络浏览体验。
- 上一篇: 名师云课堂轻松上手教程
- 下一篇: 如何开启微信的黑暗模式?
-
 如何高效增设织梦DedeCMS站点管理员权限资讯攻略11-06
如何高效增设织梦DedeCMS站点管理员权限资讯攻略11-06 -
 如何在Discuz中添加并设置友情链接资讯攻略11-19
如何在Discuz中添加并设置友情链接资讯攻略11-19 -
 如何在新版QQ音乐一起听歌功能中添加歌曲?资讯攻略10-30
如何在新版QQ音乐一起听歌功能中添加歌曲?资讯攻略10-30 -
 如何查看手机QQ中的单向好友?资讯攻略10-30
如何查看手机QQ中的单向好友?资讯攻略10-30 -
 花生壳免费域名申请详细步骤指南资讯攻略11-02
花生壳免费域名申请详细步骤指南资讯攻略11-02 -
 如何在QQ2013中添加好友分组?资讯攻略11-05
如何在QQ2013中添加好友分组?资讯攻略11-05