钉钉怎样更换字体样式?
在数字化办公日益盛行的今天,钉钉作为一款集沟通、协同、管理于一体的企业级应用,已成为众多企业与团队不可或缺的工作平台。在使用钉钉的过程中,个性化设置不仅能提升用户体验,还能让工作氛围更加生动有趣。其中,调整字体样式便是一项颇受欢迎的功能,它能让你的消息更加醒目、易于区分,甚至在某些场合下,通过改变字体来传达不同的情绪和信息。那么,如何在钉钉中更换字体样式呢?以下是一些实用的方法和技巧,帮助你轻松实现这一操作。

首先,需要明确的是,钉钉本身并不直接提供丰富的内置字体样式供用户选择。这意味着,你不能像在某些文字编辑软件或社交媒体平台上那样,一键切换至预设的多种字体风格。不过,别担心,钉钉的灵活性在于它支持通过一些“曲线救国”的方式来实现字体样式的变化。

1. 利用Markdown语法
Markdown是一种轻量级标记语言,以其简洁的语法和易读性而受到广泛欢迎。钉钉的消息输入框支持Markdown的基本语法,包括加粗、斜体、下划线、删除线以及列表等。虽然Markdown不能直接改变字体类型,但它能通过格式的变化间接达到一定的视觉效果,让你的消息更加突出。
加粗:使用`文字`或`__文字__`将文字加粗,适合强调重点。
斜体:使用`*文字*`或`_文字_`将文字设置为斜体,适用于标注次要点或引用内容。
删除线:使用`~~文字~~`给文字添加删除线,表示该内容已被删除或不再适用。
列表:使用`-`或`*`创建无序列表,适合列举事项或要点。
2. 借助第三方工具生成特定样式文本
如果你希望使用更为独特的字体样式,比如艺术字、手写体或是特定风格的字体,可以考虑使用第三方在线工具或软件来生成这些特殊样式的文本,然后将其复制粘贴到钉钉的消息中。这类工具通常提供丰富的字体库和自定义选项,让你能够轻松创造出符合个人或团队特色的文字。
例如,你可以搜索“在线艺术字生成器”或“特殊字体转换器”,选择一个你喜欢的网站,输入你想要转换成特定样式的文本,然后调整字体类型、大小、颜色等参数,最后点击生成或转换按钮,将生成的文本复制并粘贴到钉钉的消息输入框中发送。
3. 利用图片或截图
如果上述方法都无法满足你的需求,或者你希望以更直观、生动的方式展示特定字体的文字,你可以考虑将文字制作成图片或截图后再发送到钉钉。这样做的好处是,你可以完全控制文字的样式、颜色、布局甚至背景,实现高度的个性化定制。
制作图片:使用Photoshop、Illustrator、Canva等专业的图像编辑软件,或者更简单易用的在线图片编辑器,如创客贴、稿定设计等,将文字设计成你想要的样式,并导出为图片格式。
截图:如果你只是想快速展示某个特定字体的文字,而不需要太复杂的背景或布局,可以直接在支持该字体的应用程序中(如Word、PPT、PDF阅读器等)输入文字,然后截图保存。
将制作好的图片或截图通过钉钉的文件传输功能发送给对方,或者将其作为聊天消息的附件发送,对方就能看到你精心设计的文字样式了。
4. 通过插件或机器人实现更多可能性
对于钉钉的深度用户来说,还可以探索一些支持自定义字体样式的钉钉插件或机器人。这些插件或机器人通常需要通过开发者账号申请并配置,它们能够接收用户输入的文本,并根据预设的规则或算法将其转换成特定样式的文字后再发送出去。不过,需要注意的是,由于钉钉平台的安全性和稳定性要求,插件或机器人的使用需要严格遵守钉钉的相关规定和政策,确保不会对平台造成任何负面影响。
5. 钉钉文档中的字体样式调整
虽然上述方法主要针对钉钉的即时通讯功能,但如果你在钉钉文档中需要调整字体样式,那么操作起来就简单多了。钉钉文档支持多种字体类型、大小和颜色的设置,你可以直接在文档编辑界面中通过工具栏进行相应的调整。此外,钉钉文档还支持段落格式的设置,如首行缩进、行间距、段间距等,让你能够更灵活地排版和编辑文档内容。
结语
通过以上方法,我们不难发现,尽管钉钉本身没有提供直接的字体样式更换功能,但借助Markdown语法、第三方工具、图片截图以及插件或机器人等手段,我们仍然可以实现多样化的文字样式展示。这些技巧不仅能让你的消息更加醒目和有趣,还能在一定程度上提升团队协作的效率和氛围。当然,随着技术的不断进步和钉钉平台的持续优化升级,未来或许会有更多便捷的方式来实现字体样式的自定义和更换。让我们共同期待钉钉在未来为我们带来更多惊喜吧!
- 上一篇: 如何更换QQ头像的步骤
- 下一篇: 神创天下:精选角色攻略,打造你的专属英雄之旅
-
 QQ设置字体样式的详细步骤资讯攻略10-25
QQ设置字体样式的详细步骤资讯攻略10-25 -
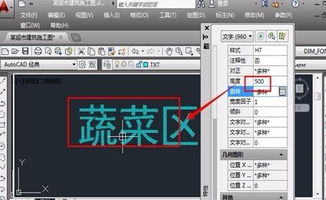
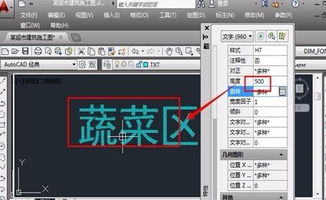
 CAD软件中如何更改文字字体样式的常用方法资讯攻略10-24
CAD软件中如何更改文字字体样式的常用方法资讯攻略10-24 -
 如何更改手机QQ的字体颜色?资讯攻略11-06
如何更改手机QQ的字体颜色?资讯攻略11-06 -
 QQ空间炫彩字体设置秘籍,轻松打造个性签名!资讯攻略11-12
QQ空间炫彩字体设置秘籍,轻松打造个性签名!资讯攻略11-12 -
 Word字体库通常存放在哪个目录?资讯攻略11-18
Word字体库通常存放在哪个目录?资讯攻略11-18 -
 如何轻松找到并设置QQ聊天字体资讯攻略01-09
如何轻松找到并设置QQ聊天字体资讯攻略01-09