如何处理overflow溢出问题

在数字化浪潮中,每一位开发者都像是数字世界的魔术师,用代码编织着一个个绚丽的界面与功能。然而,在这片看似无限的创意海洋中,却隐藏着一位不时搅局的“捣蛋鬼”——overflow溢出。它如同一个不请自来的访客,不经意间就让精心设计的布局乱了阵脚,用户体验大打折扣。那么,如何才能优雅地应对这位不速之客,让我们的数字世界重归和谐与美好呢?接下来,就让我们一起踏上这场“overflow溢出处理”的探险之旅吧!

一、初识overflow:溢出的双面性

首先,让我们来揭开overflow的神秘面纱。在CSS中,overflow属性定义了当内容溢出其块级容器框时应该发生的事情。它就像是容器的一道防线,当内容试图越界时,便会触发相应的处理机制。
visible(默认值):内容不会被修剪,会呈现在元素框之外。这通常会导致布局混乱,但有时候却能创造出意想不到的效果。
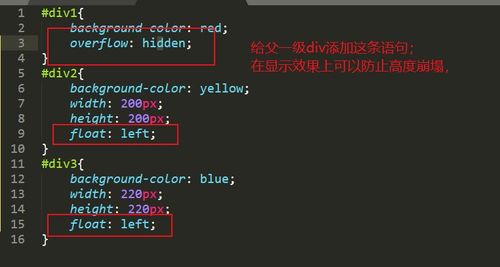
hidden:内容会被修剪,并且其余内容是不可见的。这是最常用的一种处理方式,能够确保布局的整洁与统一。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。这适用于需要展示大量内容但又不想破坏整体布局的场景。
auto:如果内容被修剪,则浏览器会自动显示滚动条。这是一种更为灵活的处理方式,能够根据实际内容自动调整显示方式。
了解了overflow的基本属性后,我们不难发现,它既是挑战也是机遇。处理得当,能够让我们的页面更加美观与实用;处理不当,则可能引发一系列布局与交互问题。
二、overflow溢出:开发者面临的常见挑战
在开发过程中,overflow溢出问题往往会让开发者们头疼不已。它可能出现在各种场景中,如长文本溢出、图片尺寸不匹配、动态内容更新等。以下是几个常见的挑战:
布局错乱:当容器内的内容超出其预设范围时,整个页面的布局可能会被打乱,导致元素错位、重叠等问题。
交互体验下降:溢出内容可能无法被用户正常查看或操作,从而影响用户的使用体验。
性能瓶颈:在处理大量溢出内容时,如果方法不当,可能会引发性能问题,导致页面卡顿或崩溃。
面对这些挑战,开发者们需要掌握一系列技巧与策略,以优雅地应对overflow溢出问题。
三、应对策略:打造无懈可击的布局
接下来,就让我们一起探索应对overflow溢出的有效策略吧!
合理设置容器尺寸:在设计页面布局时,要根据实际内容合理设置容器的尺寸。避免过大的容器导致内容溢出,同时也要确保容器足够容纳可能增加的内容。
利用overflow属性:根据实际需求选择合适的overflow属性值。对于需要展示完整内容的场景,可以选择visible;对于需要隐藏多余内容的场景,则可以选择hidden;对于需要滚动查看的场景,则可以选择scroll或auto。
使用CSS Flexbox或Grid布局:这些现代布局方式提供了更强大的布局控制能力,能够帮助开发者更轻松地应对各种复杂布局需求。通过合理使用这些布局方式,可以有效减少overflow溢出问题的发生。
动态调整内容:对于动态生成的内容,可以通过JavaScript等脚本语言进行实时监控和调整。当检测到内容即将溢出时,可以动态调整容器的尺寸、改变内容的显示方式或进行截断处理。
优化性能:在处理大量溢出内容时,要注意优化页面的性能。例如,可以通过懒加载、分页等方式减少一次性加载的内容量;同时,也可以利用CSS硬件加速等技术提高页面的渲染效率。
四、实战演练:处理overflow溢出的经典案例
为了更好地理解如何应对overflow溢出问题,让我们通过几个经典案例来加深认识吧!
案例一:长文本溢出处理
在一个新闻资讯类网站中,经常需要展示长文本内容。为了避免文本溢出导致布局错乱,我们可以为包含文本的容器设置合适的宽度和高度,并设置overflow: hidden;来隐藏多余内容。同时,还可以利用CSS的text-overflow属性来显示省略号等提示信息。
案例二:图片尺寸不匹配处理
在电商网站中,商品图片的尺寸往往各不相同。为了确保图片能够整齐地排列在商品列表中,我们可以为图片容器设置固定的尺寸,并通过CSS的object-fit属性来调整图片的填充方式。当图片尺寸超出容器时,可以选择隐藏多余部分或进行缩放处理。
案例三:动态内容更新处理
在一个社交平台上,用户可以随时发布新的内容。为了确保页面布局的稳定性和用户体验的一致性,我们可以利用JavaScript监听内容更新的事件,并根据新的内容动态调整容器的尺寸或滚动条的位置。
五、结语:与overflow溢出共舞
通过以上的探索与实践,我们不难发现,overflow
-
 如何处理IE浏览器中的“stack overflow at line 0”错误提示资讯攻略11-24
如何处理IE浏览器中的“stack overflow at line 0”错误提示资讯攻略11-24 -
 对象太大该如何处理?资讯攻略10-29
对象太大该如何处理?资讯攻略10-29 -
 公交车被刮蹭后如何处理漏水问题资讯攻略11-14
公交车被刮蹭后如何处理漏水问题资讯攻略11-14 -
 如何处理三角恋问题?资讯攻略11-23
如何处理三角恋问题?资讯攻略11-23 -
 如何处理雅虎邮箱停用问题?资讯攻略12-03
如何处理雅虎邮箱停用问题?资讯攻略12-03 -
 Word遇到问题需要关闭,应如何处理?资讯攻略11-03
Word遇到问题需要关闭,应如何处理?资讯攻略11-03