在新浪博客中轻松添加代码框以展示个人代码
在新浪博客这个平台上,众多博主们纷纷挥洒着自己的创作热情,分享着各式各样的知识与见解。而在这些博文中,如果能够巧妙地添加代码框来展示自己的代码片段,无疑会为技术类、编程类博主增添不少专业色彩,同时也能让读者更加直观、清晰地理解所讨论的技术细节。本文将多维度探讨如何在新浪博客中添加代码框贴自己的代码,从准备工作、实际操作、美化优化、注意事项及实用技巧等方面进行全面解析。

一、准备工作:熟悉环境与工具
在正式动手之前,我们需要对新浪博客的编辑环境有一个基本的了解。新浪博客提供了较为直观的在线编辑器,博主们可以直接在网页上进行文章编写与排版。不过,对于代码的展示,仅仅依靠默认的文本格式显然是不够的,因此我们需要借助HTML标签或第三方插件来实现代码框的添加。

工具准备
新浪博客账号:确保你已经拥有一个新浪博客账号,并成功开通了自己的博客空间。

代码编辑器:虽然在线编辑器可以直接使用,但拥有一个本地或在线的代码编辑器(如Visual Studio Code、Sublime Text或在线的JSFiddle等)能大大提高代码编写的效率与准确性。

基础知识:了解基本的HTML与CSS知识,这将有助于你在博客中更好地自定义代码框的样式。
二、实际操作:添加代码框
方法一:使用HTML标签
新浪博客的在线编辑器支持HTML代码的直接输入,因此我们可以利用`
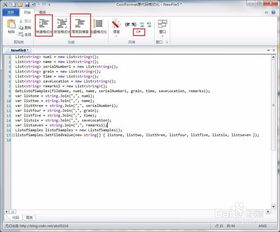
`和``这两个HTML标签来创建代码框。 1. 编写代码:首先,在你的代码编辑器中编写好需要展示的代码。
2. 复制代码:将编写好的代码复制下来。
3. 进入新浪博客编辑器:登录新浪博客,进入文章编辑页面。
4. 切换至HTML模式:在编辑器上方找到并点击“HTML”按钮,切换到HTML编辑模式。
5. 插入代码框:在合适的位置插入如下HTML代码,将之前复制的代码粘贴到``标签内部。
```html
// 这里粘贴你的代码
```
6. 预览与发布:点击预览按钮查看效果,确认无误后点击发布。
方法二:使用第三方插件或工具
除了直接使用HTML标签,还可以借助一些第三方插件或在线工具来生成带有样式的代码框,然后将其嵌入到新浪博客中。这些工具通常提供了更多的自定义选项,如语法高亮、行号显示等。
1. 选择插件或工具:在网络上搜索“代码高亮插件”或“在线代码格式化工具”,选择一个适合你的工具。
2. 生成代码框:在工具中输入你的代码,并根据需要调整样式选项。
3. 获取HTML代码:生成完成后,复制工具提供的HTML代码。
4. 粘贴到新浪博客:按照方法一中的步骤,将复制的HTML代码粘贴到新浪博客编辑器的HTML模式下。
5. 预览与发布:同样,进行预览并确认无误后发布文章。
三、美化优化:提升代码框的可读性
自定义CSS样式
虽然新浪博客的默认样式已经能满足基本需求,但为了进一步提升代码框的可读性,我们可以使用自定义CSS样式来对其进行美化。
1. 定义CSS样式:在你的本地代码编辑器中,定义一个CSS样式表,针对`
`和``标签进行样式设置,如背景色、字体颜色、边框、行高等。 2. 上传CSS文件:将定义好的CSS文件上传到你的新浪博客空间或其他可访问的网络位置。
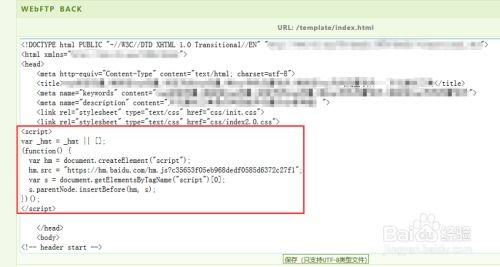
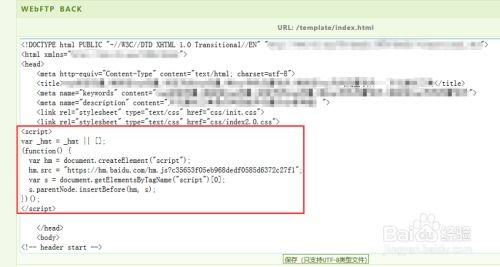
3. 引用CSS文件:在新浪博客的文章头部或全局设置中,通过``标签引用你上传的CSS文件。
4. 应用样式:确保你的代码框使用了这些自定义样式,预览并调整以达到最佳效果。
语法高亮
语法高亮 对于编程类博客而言,语法高亮是提升代码可读性的关键。除了使用第三方工具生成带有语法高亮的代码框外,还可以直接在HTML代码中嵌入支持语法高亮的JavaScript库(如Prism.js、Highlight.js等)。
1. 选择语法高亮库:在网络上搜索并选择一个适合的语法高亮库。
2. 下载并引用:下载该库的JavaScript和CSS文件,并按照库的文档将其引用到你的新浪博客文章中。
3. 初始化语法高亮:确保你的代码框使用了该库提供的HTML结构,并在页面加载时初始化语法高亮。
四、注意事项
四、注意事项 兼容性问题:不同浏览器对HTML标签和CSS样式的支持程度可能有所不同,因此在设计代码框样式时,最好进行跨浏览器测试。
代码安全:当在博客中展示代码时,注意避免泄露敏感信息,如数据库连接字符串、API密钥等
- 上一篇: iPad如何下载应用程序?
- 下一篇: 《龙剑》高手秘籍:玄门门派深度攻略
-
 掌握技巧:轻松在新浪博客中添加视频资讯攻略12-08
掌握技巧:轻松在新浪博客中添加视频资讯攻略12-08 -
 轻松迁移!易网博客一键转至新浪资讯攻略12-02
轻松迁移!易网博客一键转至新浪资讯攻略12-02 -
 如何在51LA中添加应用和统计代码?资讯攻略11-07
如何在51LA中添加应用和统计代码?资讯攻略11-07 -
 轻松学会:申请新浪博客的步骤资讯攻略11-20
轻松学会:申请新浪博客的步骤资讯攻略11-20 -
 新浪博客营销策略与高效引流推广方法资讯攻略01-15
新浪博客营销策略与高效引流推广方法资讯攻略01-15 -
 QQ秀代码该如何使用?资讯攻略12-02
QQ秀代码该如何使用?资讯攻略12-02