游览器报错“对象不支持此属性或方法”怎么办?
游览器显示“对象不支持此属性或方法”怎么办?
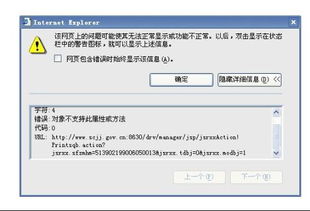
在使用电脑上网冲浪或进行各类在线操作时,我们经常会遇到各种各样的错误提示。其中,“对象不支持此属性或方法”这一错误信息尤为常见,尤其是在使用老旧浏览器或访问某些不兼容的网站时。这条信息通常会以一个对话框的形式弹出,并标注着错误代码,给用户带来一定的困扰。本文将详细解析这一错误的原因、常见的触发场景以及提供多种解决方法,帮助大家在面对此类问题时能够迅速应对,恢复正常的网络使用。

一、错误原因
“对象不支持此属性或方法”错误本质上是一种浏览器脚本错误,主要由以下几种原因引起:

1. 浏览器版本过低:

较老的浏览器版本可能不支持网页脚本中使用的某些现代属性和方法。例如,一个使用了HTML5或ES6新特性的网页在IE8或更早版本的浏览器中可能无法正常运行。
2. 不兼容的JavaScript代码:
部分网站在开发时,只考虑了最新版本的浏览器或特定的浏览器平台,如Chrome或Firefox。这意味着在其他浏览器上运行这些网页时,可能会遇到兼容性问题。
3. 损坏的浏览器组件:
浏览器文件可能因病毒感染、磁盘错误或不当的软件更新而损坏,导致某些功能失效。
4. 网站本身的问题:
如果网页本身含有错误,例如调用了不存在的对象或方法,用户在访问时就会遇到“对象不支持此属性或方法”的错误。
5. 第三方插件冲突:
浏览器中安装的第三方插件可能会与网页脚本产生冲突,从而引发错误。
二、常见触发场景
这一错误可以在多种场景中出现,包括但不限于以下几种情况:
1. 网页浏览:
当用户尝试访问某些使用了较新或特定技术的网页时,如包含最新JavaScript API的网页,较旧的浏览器可能会提示错误。
2. 在线表单填写:
在线表格、问卷或应用申请中的脚本,如使用了不支持的输入验证或处理功能,用户输入数据时可能遭遇错误。
3. 视频播放:
在线视频网站,尤其是使用了现代视频播放技术(如HTML5 Video)的网站,在旧版浏览器中可能会出现视频无法播放,或相关控件报错。
4. 互动元素:
带有动画、滚动条、拖放功能等动态网页元素的网站,如果这些元素依赖不被支持的脚本特性,也会导致错误。
5. 网站管理后台:
企业网站的管理系统、CMS或电子商务平台的后台系统,往往包含复杂的脚本功能,在不兼容的浏览器中可能会引发问题。
三、解决方法
针对“对象不支持此属性或方法”的错误,可以从以下几个方面着手解决:
1. 更新浏览器:
这是解决大多数浏览器兼容性问题最直接的方法。保持浏览器版本最新,能显著提高访问现代网页的兼容性。无论是Chrome、Firefox、Edge还是Safari,用户都可以在其官方网站下载最新版本的安装包。
2. 更换浏览器:
如果因为某种原因无法更新当前浏览器,或者即使更新后仍然遇到兼容性问题,考虑更换另一款支持性更好的浏览器可能是一个不错的选择。通常,最新版本的浏览器能够很好地支持当前大多数网站所使用的技术和标准。
3. 清理浏览器缓存和Cookie:
缓存文件和Cookie在存储过程中有时会损坏,从而导致浏览器错误。清理这些文件可能有助于解决问题。具体清理方法可以参考浏览器自带的帮助文档。
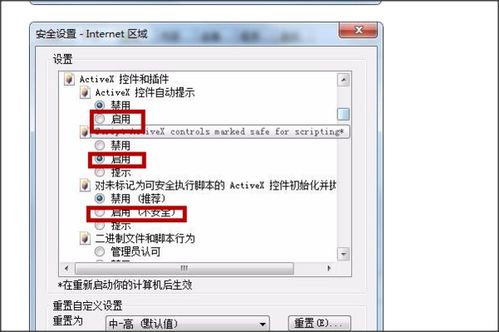
4. 禁用或更新第三方插件:
如果确定是插件导致的问题,尝试禁用某些可能导致冲突的插件,或者更新它们到最新版本。有些插件可能有“与当前浏览器不兼容”的提示,这时候应当寻找替代方案。
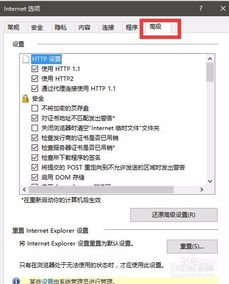
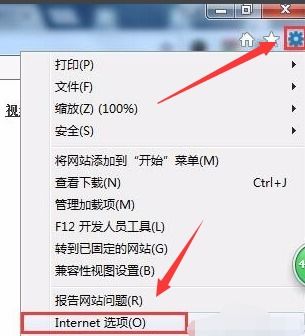
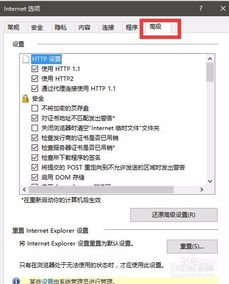
5. 尝试兼容性视图:
在一些老旧或特殊的网站上,使用浏览器的兼容性视图模式可能会提高页面的显示效果和脚本执行兼容性。具体启用方法依浏览器而异,但通常可以在浏览器的“设置”或“工具”菜单中找到。
6. 使用浏览器的开发者工具:
浏览器内置的开发者工具(如Chrome的DevTools)提供了丰富的网页调试功能。用户可以通过查看Console(控制台)面板上的错误信息,来进一步了解是哪一部分的脚本出现了问题。这不仅有助于确定错误源头,还可能为修复错误提供线索。
7. 联系网站管理员:
如果经过上述方法处理后,问题仍未解决,那么很可能是网站本身存在问题。这时候,用户可以通过网站提供的联系方式(如邮箱、在线客服等)联系网站管理员,告知其遇到的具体问题。管理员会根据错误日志或用户反馈来定位和修复问题。
8. 备份重要数据:
在处理浏览器问题过程中,如清理缓存、Cookie或重置浏览器设置,都有可能导致保存在浏览器中的数据丢失。因此,在进行这些操作之前,请务必备份好浏览器中的书签、密码
- 上一篇: 寻找《同桌的你》24孔口琴简谱美图版,即刻拥有!
- 下一篇: 如何精准描述父母的个性特点
-
 解决浏览器提示'对象不支持此属性或方法'错误的方法资讯攻略11-01
解决浏览器提示'对象不支持此属性或方法'错误的方法资讯攻略11-01 -
 解决IE浏览器提示对象不支持此属性或方法的问题资讯攻略01-19
解决IE浏览器提示对象不支持此属性或方法的问题资讯攻略01-19 -
 穿越时间之河,《龙歌》报错解决方案大揭秘!资讯攻略12-03
穿越时间之河,《龙歌》报错解决方案大揭秘!资讯攻略12-03 -
 启动时qccoinstaller.dll报错找不到指定文件怎么办?资讯攻略11-20
启动时qccoinstaller.dll报错找不到指定文件怎么办?资讯攻略11-20 -
 PSP游戏无法运行报错80020148,该如何解决?资讯攻略11-30
PSP游戏无法运行报错80020148,该如何解决?资讯攻略11-30 -
 手机报错“android.process.acore已停止”的解决方法资讯攻略11-28
手机报错“android.process.acore已停止”的解决方法资讯攻略11-28