解决浏览器提示'对象不支持此属性或方法'错误的方法
当你在使用网页浏览器时,偶尔可能会遇到一条错误信息:“对象不支持此属性或方法”。这条错误信息表明你尝试调用的某个功能或方法在当前的环境或对象中并不存在。尽管这个错误通常出现在开发环境中,但普通用户也可能因为多种原因遇到它。本文将深入探讨这一错误的多种可能原因以及相应的解决方法,帮助你更好地理解和解决这个问题。

一、了解错误信息
首先,我们需要明确错误信息的含义。“对象不支持此属性或方法”意味着你正在尝试访问一个对象的某个属性或调用其某个方法,但该对象并没有定义这样的属性或方法。这个错误可能出现在各种编程语言和环境中,但在浏览器环境中尤为常见。

二、常见原因及解决方法
1. 浏览器兼容性问题
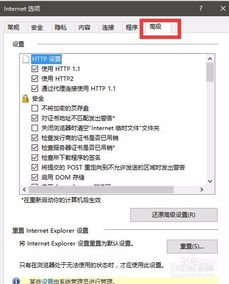
浏览器兼容性是导致此错误的常见原因之一。不同的浏览器对HTML、CSS和JavaScript的支持程度各不相同。如果你的代码使用了某些特定于某个浏览器的功能或方法,那么在其他浏览器中运行时可能会遇到兼容性问题。

解决方法:

使用标准技术:尽量使用HTML、CSS和JavaScript的通用和标准功能。
条件注释:在HTML中使用条件注释为不同的浏览器提供不同的代码。
特性检测:在JavaScript中使用特性检测来确保在调用某个方法之前,该方法是可用的。
2. JavaScript代码错误
如果你的JavaScript代码中存在语法错误或逻辑错误,也可能导致“对象不支持此属性或方法”的错误。例如,你可能在尝试访问一个未正确初始化的对象的属性或方法。
解决方法:
检查代码:仔细检查引发错误的代码行,查找可能的语法错误或逻辑错误。
使用控制台:浏览器的开发者工具提供了控制台,你可以在其中查看错误信息和堆栈跟踪,以帮助你定位问题。
代码审查:请同事或朋友审查你的代码,他们可能会发现你遗漏的问题。
3. 第三方插件或扩展冲突
有时候,浏览器中的第三方插件或扩展可能会与你的网页代码发生冲突,导致“对象不支持此属性或方法”的错误。这些插件可能修改了浏览器的默认行为或提供了与你的代码不兼容的功能。
解决方法:
禁用插件:尝试禁用一些第三方插件,然后重新加载页面以查看问题是否得到解决。
更新插件:确保你的所有插件和扩展都是最新版本,以避免已知的兼容性问题。
联系插件开发者:如果问题仍然存在,请考虑联系插件的开发者以寻求帮助。
4. 浏览器版本过旧
如果你使用的浏览器版本过旧,它可能不支持你正在尝试使用的某些HTML、CSS或JavaScript功能。
解决方法:
更新浏览器:检查并更新你的浏览器到最新版本。
使用现代浏览器:如果可能的话,考虑使用更现代的浏览器,如Google Chrome、Mozilla Firefox或Microsoft Edge等。
5. 错误的文档对象模型(DOM)操作
在JavaScript中,如果你尝试在DOM元素还未完全加载时对其进行操作,也可能导致“对象不支持此属性或方法”的错误。
解决方法:
等待DOM加载:确保你的JavaScript代码在DOM完全加载后执行。你可以将JavaScript代码放在HTML文件的底部,或者使用`window.onload`事件或`DOMContentLoaded`事件来确保DOM已加载。
检查元素存在性:在尝试访问或操作DOM元素之前,先检查该元素是否存在。
6. 跨域问题
如果你的网页尝试从不同的域访问资源(例如,通过AJAX请求从另一个域获取数据),可能会遇到跨域资源共享(CORS)问题,这也可能导致“对象不支持此属性或方法”的错误。
解决方法:
配置服务器:确保你的服务器正确配置了CORS策略,以允许来自特定域的请求。
使用JSONP:如果你的服务器不支持CORS,你可以考虑使用JSONP作为替代方案(但请注意,JSONP只支持GET请求)。
代理请求:在你的服务器上设置一个代理,将来自客户端的跨域请求转发到目标服务器,并返回响应给客户端。
三、避免未来错误的策略
为了避免未来遇到“对象不支持此属性或方法”的错误,你可以采取以下策略:
保持代码整洁和模块化:将你的代码分解为小的、可管理的模块,并保持代码的整洁和可读性。
使用版本控制系统:使用Git等版本控制系统来跟踪你的代码更改,并方便地回滚到以前的版本(如果需要)。
持续测试和调试:在开发过程中持续测试和调试你的代码,以确保它在不同的浏览器和环境中都能正常工作。
关注浏览器兼容性:定期查看浏览器兼容性报告,以了解你的代码在不同浏览器中的表现。
学习新技术:随着Web技术的发展,不断学习和掌握新技术可以帮助
- 上一篇: 霍尔效应实验数据精细化处理报告
- 下一篇: 揭秘:杀毒软件为何无法正常启动的幕后真相
-
 解决IE浏览器提示对象不支持此属性或方法的问题资讯攻略01-19
解决IE浏览器提示对象不支持此属性或方法的问题资讯攻略01-19 -
 游览器报错“对象不支持此属性或方法”怎么办?资讯攻略11-07
游览器报错“对象不支持此属性或方法”怎么办?资讯攻略11-07 -
 如何解决“Automation服务器不能创建对象”的问题?资讯攻略11-11
如何解决“Automation服务器不能创建对象”的问题?资讯攻略11-11 -
 联想Z458出现“无法定位序数459”错误解决方案资讯攻略12-02
联想Z458出现“无法定位序数459”错误解决方案资讯攻略12-02 -
 解决IE浏览器提示应用程序错误:内存无法读取问题资讯攻略11-25
解决IE浏览器提示应用程序错误:内存无法读取问题资讯攻略11-25 -
 解决360浏览器提示网页重定向循环问题的方法资讯攻略11-25
解决360浏览器提示网页重定向循环问题的方法资讯攻略11-25