如何用DIV和CSS实现网页的样式与布局?
在当今的网页设计中,DIV+CSS布局已经成为主流方式,它不仅能让网页结构清晰,还能实现内容与表现的分离,提高网站的性能和用户体验。接下来,我们就以通俗易懂的方式,详细介绍如何用DIV和CSS进行网页样式布局。

一、DIV+CSS布局的基本概念
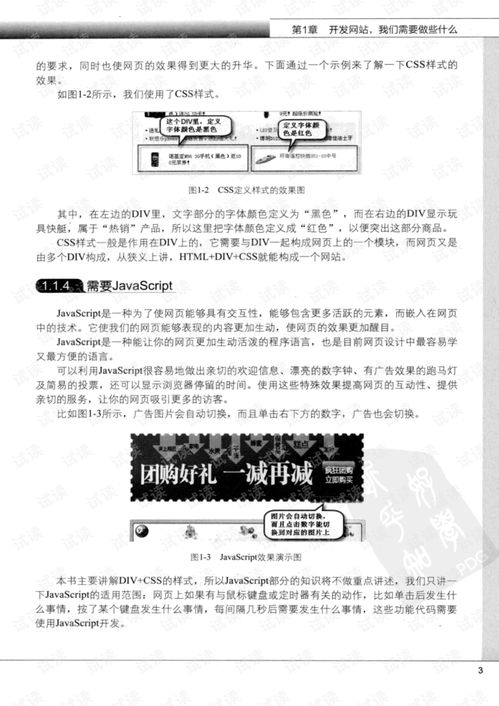
首先,我们需要了解DIV和CSS分别是什么。DIV(Division的缩写)是HTML中的一个标签,用于在网页中划分区域或块级元素。而CSS(层叠样式表)则用于设置HTML元素的样式,包括颜色、字体、间距、布局等。DIV+CSS布局,就是通过DIV标签来划分网页结构,再通过CSS来控制这些区域的具体样式和布局。

二、为什么选择DIV+CSS布局
1. 内容与表现的分离:使用DIV+CSS布局,可以将HTML文档的结构与表现形式分离,这样做有利于后期的维护和改版。

2. 提高网站性能:由于CSS可以控制多个页面的样式,因此可以减少代码的重复,提高加载速度,减少带宽消耗。

3. 更好的兼容性和可访问性:CSS遵循W3C标准,具有良好的浏览器兼容性,同时支持无障碍阅读,提高了网站的可访问性。
4. 灵活的布局能力:CSS提供了丰富的布局选项,如浮动、定位、Flexbox、Grid等,可以轻松实现各种复杂的布局效果。
三、DIV+CSS布局的基本步骤
1. 规划网页结构
在开始布局之前,首先需要规划好网页的整体结构,比如哪些区域是头部、导航栏、内容区、侧边栏、页脚等。这一步非常重要,它决定了后续DIV元素的划分和布局方式。
2. 使用DIV划分区域
在HTML文档中,通过DIV标签来划分不同的区域。每个DIV可以看作是一个容器,里面可以放置各种HTML元素。比如:
```html
网页头部
导航栏
内容区
侧边栏
页脚
```
3. 编写CSS样式
接下来,在CSS文件中为这些DIV设置具体的样式。CSS样式可以控制元素的布局、颜色、字体、间距等。比如:
```css
header {
background-color: 333;
color: fff;
text-align: center;
padding: 10px 0;
nav {
background-color: eee;
padding: 10px 0;
text-align: center;
content {
float: left;
width: 70%;
padding: 20px;
sidebar {
float: right;
width: 25%;
padding: 20px;
background-color: f9f9f9;
footer {
clear: both; /* 清除浮动 */
background-color: 333;
color: fff;
text-align: center;
padding: 10px 0;
```
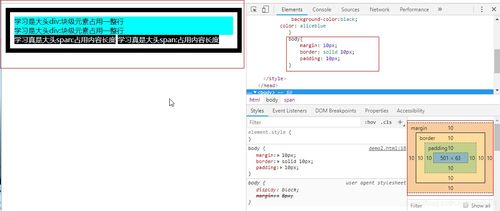
4. 调整布局
在布局过程中,可能会遇到各种需要调整的情况,比如元素之间的间距、对齐方式、浮动问题等。这时,可以通过修改CSS样式来实现。比如,如果要让侧边栏浮动在右侧,可以通过`float: right;`来实现;如果要清除浮动对后续元素的影响,可以使用`clear: both;`属性。
四、高级布局技巧
1. Flexbox布局
Flexbox(弹性盒模型)是一种更高级的布局方式,它可以轻松实现复杂的布局效果,如垂直居中、等分布局等。使用Flexbox时,只需将父容器设置为Flex容器,然后利用Flex属性来控制子元素的布局。
```css
.flex-container {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
```
2. Grid布局
Grid(网格布局)是CSS中用于创建二维布局(行和列)的另一种方式。Grid布局更加强大和灵活,可以轻松地创建出复杂的网格系统。使用Grid布局时,需要定义网格的行和列,然后将元素放置在网格的特定位置。
```css
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* 定义三列 */
grid-template-rows: 100px 100px; /
-
 CSS实现子元素两端对齐的技巧资讯攻略10-25
CSS实现子元素两端对齐的技巧资讯攻略10-25 -
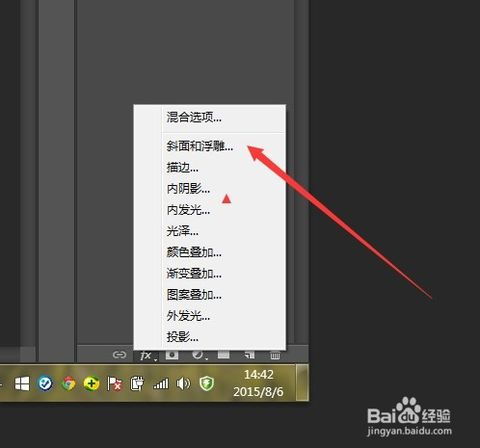
 解锁PS文字样式:轻松实现中文完美显示技巧大揭秘!资讯攻略10-25
解锁PS文字样式:轻松实现中文完美显示技巧大揭秘!资讯攻略10-25 -
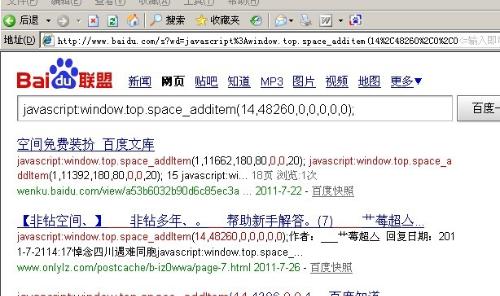
 如何在日常中使用空间代码?资讯攻略10-29
如何在日常中使用空间代码?资讯攻略10-29 -
 如何用VBA编写程序来实现进度条显示效果?资讯攻略11-06
如何用VBA编写程序来实现进度条显示效果?资讯攻略11-06 -
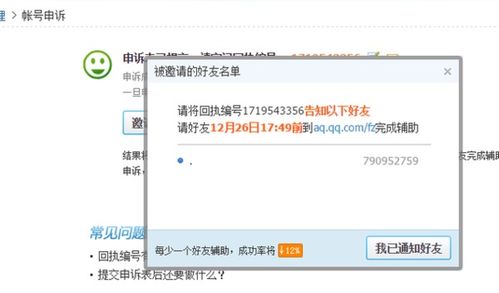
 QQ密码忘记后,能否通过审查元素找回密码?资讯攻略11-04
QQ密码忘记后,能否通过审查元素找回密码?资讯攻略11-04 -
 如何用迅雷下载视频?资讯攻略11-03
如何用迅雷下载视频?资讯攻略11-03