在VF6.0中将容器控件背景设为'透明',边框宽度设置为5
在Visual FoxPro 6.0(简称VF6.0)中,设置容器控件的背景为“透明”并调整边框宽度为5,是一个常见的界面设计需求。通过这一设置,可以让你的应用程序界面看起来更加现代、美观,并且有助于提升用户体验。以下,我们就来详细讲解如何在VF6.0中实现这一功能。

准备工作
首先,确保你已经安装并打开了VF6.0。接下来,新建一个项目或者表单,进入表单设计器。

创建容器控件
1. 新建表单:

在VF6.0的主界面中,选择“文件”菜单,然后点击“新建”,再选择“表单”。这样你就创建了一个新的表单,并进入表单设计器界面。

2. 添加容器控件:
在表单设计器的工具箱中,找到容器控件(如PageFrame、Container等)。将它们拖放到表单设计区域中。这里以PageFrame为例,但其他容器控件的设置步骤类似。
设置容器控件属性
1. 右键单击容器控件:
在设计区域中,找到你刚刚添加的容器控件,右键单击它。在弹出的菜单中,选择“属性”。
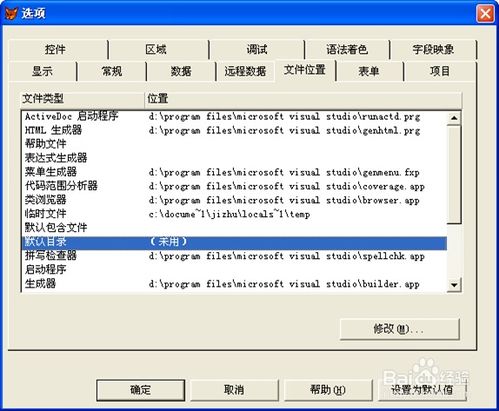
2. 打开属性对话框:
选择“属性”后,会弹出一个属性对话框。这个对话框中列出了容器控件的所有可设置属性。
3. 设置背景为“透明”:
在属性对话框中,找到“BackColor”属性(代表背景颜色)。默认情况下,这个属性可能设置为某种颜色值。为了将其设置为“透明”,你需要选择一个特定的值,这通常是通过系统提供的颜色选择器来实现的。然而,需要注意的是,VF6.0中的容器控件本身并不直接支持“透明”背景。但是,你可以通过一些技巧来模拟透明效果,例如,将容器控件的背景色设置为与表单背景色相同,或者使用其他控件覆盖在容器控件之上。
这里有一个简单的变通方法:如果你的表单背景色是纯白色(FFFFFF),你可以将容器控件的BackColor也设置为纯白色。这样,从视觉上看,容器控件的背景就仿佛是“透明”的,因为它与表单背景融为了一体。
4. 设置边框宽度为5:
在属性对话框中,找到与边框宽度相关的属性。对于不同的容器控件,这个属性的名称可能有所不同。例如,在某些容器控件中,你可能需要设置“BorderWidth”属性(表示边框宽度)。将这个属性的值设置为5。
如果你找不到“BorderWidth”属性,可能是因为你的容器控件不支持直接设置边框宽度。这时,你可以考虑使用其他方法来实现边框效果,例如,在容器控件周围添加一个线条控件,并设置其宽度为5。
调试与测试
1. 运行表单:
设置完属性后,点击表单设计器工具栏上的“运行”按钮,或者选择“表单”菜单中的“运行表单”选项。这样,你就可以看到设置后的效果了。
2. 测试效果:
在运行表单后,仔细观察容器控件的背景和边框。如果背景看起来像是“透明”的(即与表单背景色一致),并且边框宽度为5,那么你的设置就是成功的。
3. 调整与优化:
如果发现效果不理想,可以返回到属性对话框,对属性值进行微调。例如,如果边框宽度看起来不够精确,或者背景色与表单背景色有细微差异,你可以调整相应的属性值来优化效果。
其他注意事项
1. 控件兼容性:
不同的容器控件在属性设置上可能有所不同。因此,在设置属性时,请务必参考你所使用的容器控件的文档或帮助文件。
2. 表单背景色:
如果你希望容器控件的背景真正看起来像“透明”的,那么表单的背景色和容器控件的背景色必须保持一致。如果表单的背景色会发生变化(例如,在运行时根据用户操作改变颜色),你需要确保容器控件的背景色也随之改变。
3. 性能考虑:
虽然设置容器控件的背景为“透明”和边框宽度为5对性能的影响微乎其微,但在开发大型应用程序时,仍然需要关注性能问题。尽量避免不必要的属性设置和复杂的界面设计,以确保应用程序的流畅运行。
4. 用户体验:
在设置容器控件的属性时,要始终考虑用户体验。一个美观、直观的界面可以提升用户的使用意愿和满意度。因此,在设置背景色和边框宽度时,请务必遵循用户界面的设计原则和规范。
结语
通过以上的步骤和注意事项,你应该能够在VF6.0中成功设置容器控件的背景为“透明”(实际上是与表单背景色一致)并调整边框宽度为5。这一设置不仅可以让你的应用程序界面看起来更加美观和现代化,还可以提升用户体验和满意度。希望这篇文章对你有所帮助!
- 上一篇: 《七雄争霸:勇士在武将阵型中的实战运用策略》
- 下一篇: 《墨攻》电影结局大揭秘!
-
 如何在火萤视频壁纸中将视频设为桌面背景资讯攻略12-07
如何在火萤视频壁纸中将视频设为桌面背景资讯攻略12-07 -
 如何将PPT中图片背景设为半透明资讯攻略11-04
如何将PPT中图片背景设为半透明资讯攻略11-04 -
 如何配置vf6.0的系统菜单?资讯攻略11-22
如何配置vf6.0的系统菜单?资讯攻略11-22 -
 如何将百度设置为IE浏览器的主页?资讯攻略10-24
如何将百度设置为IE浏览器的主页?资讯攻略10-24 -
 PS如何保存图片为PNG透明格式?资讯攻略11-04
PS如何保存图片为PNG透明格式?资讯攻略11-04 -
 轻松学会:如何设置QQ空间透明背景教程资讯攻略12-07
轻松学会:如何设置QQ空间透明背景教程资讯攻略12-07