揭秘24色相环:探索对比色与互补色的奥秘
在现代设计中,色彩的运用至关重要。无论是平面设计、室内设计,还是时尚搭配,色彩的选择和搭配都直接影响视觉效果。在色彩学中,有一个非常基础且重要的概念——色相环。24色相环是色彩学中一个常见的工具,它帮助我们理解颜色之间的关系,特别是对比色和互补色的概念。接下来,我们将详细介绍24色相环中的对比色和互补色。

色相环的基础知识
色相环是色彩学中一个基础而重要的工具,由现代色学最伟大的教师约翰内斯·伊登(Johannes Itten)在其名著《色彩论》中提出。24色相环是色相环的一种,它将颜色均匀分布在环上,每隔15°就是一种新的颜色。这种分布方式让我们更容易理解和运用色彩关系。
对比色的概念
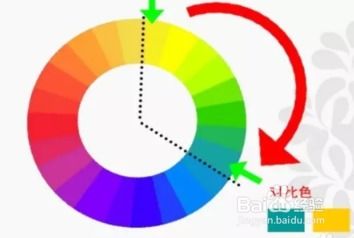
“对比色”描述的是一对颜色或者一组色彩之间的关系,而不是单一的颜色。简单来说,对比色是在色相环上相距一定角度(通常是130°到180°)的两个颜色。当两个颜色的色相夹角大于130°时,这两个颜色之间就有明显的对比关系,夹角越大,对比关系越强。
常见的对比色组合包括红绿、蓝黄、黑白等。这些颜色组合在一起时,可以产生鲜明的视觉效果,使画面更加生动有力。对比色常用于以下几个方面:
1. 可读性:在文本和背景之间使用对比色,可以确保文字内容清晰可读,避免因颜色搭配不当造成的阅读困难。例如,将橙色文字放置在紫色背景上,文字会非常清晰明了。
2. 分隔元素:使用对比色可以将不同元素区分开来,增强页面的结构性和视觉效果。例如,在语音交互APP的记录区页面,使用红色和蓝色分别区分记录的不同内容,使页面结构更清晰。
3. 视觉引导:对比色在视觉上形成鲜明的界限,能够引导用户的目光,使用户更容易找到重要信息和关键功能。例如,在视频通话页面中,红色的挂断按钮与下方的绿色模块区分非常明显,用户的视线可以迅速被红色挂断按钮吸引。
互补色的概念
互补色是对比色的一种特殊情况,指的是在色相环上正好相对(夹角为180°)的两个颜色。例如,红色与绿色、橙色与蓝色、黄色与紫色都是互补色。互补色的特点是色彩对比非常强烈,当颜色饱和度很高时,能够产生非常鲜明的视觉效果,给人一种潮流、刺激、兴奋的感觉。
互补色在设计中有着广泛的应用,主要表现在以下几个方面:
1. 强调元素:使用互补色可以强调页面中的特定元素,通过互补色的对比效果吸引用户的注意力,使重要内容更加显眼。例如,在电商购物APP的资源封面中,使用黄色矩形放置在紫色背景上的“最新版”文字内容,让用户一眼就能看到这是最新的设计资源。
2. 色彩平衡:在设计时,如果主要色调过于单调,可以使用互补色来增加色彩平衡,使整体设计更加丰富和有趣。例如,在创意机构的登录页网站设计中,以紫色为主色调,设计师选择配图中带有黄色的内容展示相关业务,让整个页面看起来更有趣。
3. 色彩组合:通过将互补色进行合理组合,可以创造出动态和活跃的色彩组合,适用于一些富有活力和表现力的设计项目。例如,在网站登录页的插图中,设计师使用蓝色和橙色表现一个人在工作的画面,画面非常具有朝气且令人印象深刻。
常见的互补色组合
在实际设计中,最常用的互补色组合有三组,分别是红和绿、紫和黄、蓝和橙。每组配色都有其独特的特点:
1. 红绿互补:红色和绿色在色相上缺乏共性,放在一起会造成极强的视觉反差,衬得红色更红,绿色更绿。虽然搭在一起容易有格格不入、扎眼的感觉,但通过一些调和手段,如在明度、饱和度上中和两种色彩的突兀,可以使其形成和谐统一的对比。例如,在平面设计中,红绿互补配色不但醒目,而且冲击力十足,适当降低饱和度后,还会有一种复古的感觉。
2. 蓝橙互补:蓝色和橙色是一组经典的冷暖互补色,能很好地平衡画面,拉开层次感,表现出特殊的视觉对比与平衡效果。这是一组应用最为广泛的互补色,在界面设计中,用蓝橙互补色可以很好地营造出画面的层次感。
3. 紫黄互补:紫色的明度在所有彩色中是最低的,给人一种沉闷、神秘的感觉。在紫色中加入黄色形成互补色,可以使紫色沉闷的性格消失,变得优雅而有高级感。在房地产、汽车、手表等高端消费品行业,经常可以看到紫黄配色。
互补色的应用技巧
虽然互补色活力四射、明亮抢眼,但在实际使用过程中并不容易掌握。因为互补色之间反差极大,在使用互补配色时,需要注意以下几点:
1. 比例问题:通常情况下,我们不会选择50:50的撞色搭配,而是选择一种颜色作为主色调,大面积使用,再用小面积的互补色去提升画面。例如,选择2:8或3:7的比例。
2. 纯度调和:纯度是指色彩的饱和度,纯度越高色彩越鲜艳,也越刺眼。在应用互补色时,可以考虑降低一方或双方的纯度,来减弱冲突感。
3. 明度调整:明度是指色彩的深和浅,不同的颜色所具有的明度也不一样。在应用互补色时,改变色彩的明度可以削减它们的冲撞感,使画面更加轻松和谐。
4. 中性色调和:中性色(黑白灰)可以很好地调和互补色的冲突感,使画面保持丰富的层次感,同时避免强烈的冲突。
结语
掌握好对比色和互补色的运用,对于提升设计水平至关重要。无论是强调特定元素、平衡色彩、还是引导视觉,对比色和互补色都能发挥重要作用。通过合理运用这些色彩关系,我们可以创造出更加丰富、生动、和谐的设计作品。希望这篇文章能帮助你更好地理解24色相环中的对比色和互补色,为你的设计工作提供帮助。
- 上一篇: 解锁轩辕传奇:顶尖坐骑养成秘籍
- 下一篇: 揭秘“夏都”之称,5月11日蚂蚁庄园带你了解这座神秘城市!
-
 那些年,我们追过的非主流滤镜原名揭秘资讯攻略11-20
那些年,我们追过的非主流滤镜原名揭秘资讯攻略11-20 -
 PS技巧大揭秘:轻松切换前景色与背景色的绝招资讯攻略11-14
PS技巧大揭秘:轻松切换前景色与背景色的绝招资讯攻略11-14 -
 电脑CMOS设置详细图解指南资讯攻略12-09
电脑CMOS设置详细图解指南资讯攻略12-09 -
 揭秘!12593与17951的异同,一看就懂的图文对比资讯攻略10-30
揭秘!12593与17951的异同,一看就懂的图文对比资讯攻略10-30 -
 懒人必备!24种创意鞋带系法图解大全资讯攻略11-20
懒人必备!24种创意鞋带系法图解大全资讯攻略11-20 -
 揭秘!蚂蚁庄园5月24日2024最新答案揭晓,你答对了吗?资讯攻略10-27
揭秘!蚂蚁庄园5月24日2024最新答案揭晓,你答对了吗?资讯攻略10-27












