创建Flash中简单而美观的按钮教程
在这个数字化时代,网页和应用程序中的每一个细节都至关重要,尤其是那些与用户互动的元素——按钮。一个设计精美、交互流畅的按钮不仅能提升用户体验,还能在视觉上吸引用户的注意力,引导他们完成点击动作。今天,我们就来探索如何用Adobe Flash(虽然现在已逐渐被更现代的动画和交互工具如Adobe Animate所取代,但Flash的基础知识和技能在动画设计中依然有其价值)制作一个既简单又漂亮的按钮,让你的作品在众多界面中脱颖而出。

一、前期准备:安装与熟悉Flash环境
首先,确保你的电脑上安装了Adobe Flash Professional(或Adobe Animate,如果使用的是最新版本)。打开软件后,你会看到一个充满无限可能的创作界面。对于初学者来说,不妨先花点时间熟悉一下工具栏、时间轴、属性面板等基础元素,这将为接下来的创作打下坚实基础。
二、设计按钮外形:创意无限,简约至上
1. 绘制基本形状:
使用“矩形工具”或“椭圆工具”在舞台上绘制一个基础形状作为按钮的主体。为了保持设计的简洁性和易识别性,建议选择圆角矩形或圆形,这些形状更符合大多数用户的审美习惯。
2. 填充颜色与渐变:
选中形状后,利用“填充工具”为它添加颜色。为了使按钮看起来更加立体和吸引人,可以尝试使用线性或径向渐变填充。比如,选择一个从浅蓝到深蓝的渐变,这样既能体现按钮的深度,又能保持整体色调的和谐统一。
3. 添加高光与阴影:
通过“铅笔工具”或“画笔工具”,在按钮的边缘轻轻勾勒出高光和阴影效果。高光通常位于按钮的顶部或侧面,而阴影则位于底部或凹陷处,这些细节处理能让按钮看起来更加生动、有质感。
三、添加文字标签:直观传达信息
1. 选择字体与大小:
使用“文本工具”在按钮上添加文字标签,如“点击我”、“提交”等。字体选择上,应优先考虑清晰易读性,无衬线字体(如Arial、Helvetica)通常是不错的选择。字号要适中,确保在各种屏幕尺寸下都能清晰显示。
2. 文字效果:
为了给文字增添一点趣味性,可以尝试应用简单的文字效果,比如阴影、描边或渐变填充。但要记得,过度装饰可能会分散用户的注意力,所以适度是关键。
四、创建交互效果:让按钮“活”起来
1. 添加鼠标指针事件:
选中按钮图层,在时间轴的关键帧上右键选择“插入帧动作”。在弹出的动作面板中,为按钮添加“鼠标经过”(onMouseOver)、“鼠标按下”(onMouseDown)和“鼠标释放”(onMouseUp)事件。
鼠标经过:可以改变按钮的颜色或亮度,给用户一个视觉反馈,表明他们已经将鼠标悬停在了按钮上。
鼠标按下:进一步改变按钮的外观,比如稍微缩小或改变颜色,模拟按下的物理效果。
鼠标释放:如果这是一个提交按钮,可以在这里添加链接到下一个页面或执行特定函数的代码;同时,恢复按钮到初始状态,等待下一次交互。
2. 动画过渡:
为了让这些状态变化更加平滑自然,可以在状态切换之间添加动画过渡效果。Flash提供了多种过渡选项,如淡入淡出、缩放、旋转等,选择最适合你按钮风格的一种或几种组合使用。
五、测试与优化:确保完美体验
1. 预览效果:
在创作过程中,不时点击“Ctrl+Enter”进行预览,查看按钮在不同状态下的表现是否如预期般流畅自然。注意检查文字是否在任何分辨率下都能清晰可读,以及动画过渡是否流畅无卡顿。
2. 收集反馈:
如果可能的话,邀请一些目标用户群体对按钮进行测试,收集他们的直观感受和改进建议。用户的真实反馈是优化设计的宝贵资源。
3. 优化调整:
根据测试结果和反馈,对按钮的设计进行必要的调整。可能是颜色的微调,动画速度的加快或减慢,甚至是整体风格的重新定位。记住,好的设计是不断迭代出来的。
六、导出与部署:让作品走向世界
1. 导出格式:
完成所有设计后,你需要将按钮导出为适合网页或应用使用的格式。Flash支持导出为SWF文件(适用于Flash Player环境)或更现代的HTML5 Canvas格式(适用于更广泛的浏览器支持)。根据你的项目需求选择合适的导出选项。
2. 集成到项目中:
将导出的按钮文件集成到你的网页或应用程序中,确保它与整体设计风格协调一致,同时测试其在各种设备和浏览器上的兼容性。
3. 持续更新:
随着技术的不断进步和用户偏好的变化,定期检查并更新你的按钮设计是非常重要的。保持设计的新鲜感和适应性,可以让你的作品始终保持吸引力。
结语
通过以上步骤,你已经学会了如何用Flash制作一个既简单又漂亮的按钮。这个过程不仅仅是技术上的实践,更是对设计美学、用户体验理解的深化。记住,每一个细节都可能成为用户记住你作品的理由,所以不妨多花些心思,让你的按钮成为连接用户与你的作品之间的一座美丽桥梁。无论是对于初学者还是有一定经验的设计师来说,不断探索和实践都是提升设计能力的关键。现在,是时候打开Flash,开始你的创意之旅了!
- 上一篇: 迅疾下载英雄联盟:掌握迅雷下载技巧
- 下一篇: 如何升级余额宝账户
-
 如何轻松用Flash创建美观的按钮资讯攻略12-08
如何轻松用Flash创建美观的按钮资讯攻略12-08 -
 轻松学会:用FLASH制作AS3和AS2简单导航目录教程资讯攻略10-30
轻松学会:用FLASH制作AS3和AS2简单导航目录教程资讯攻略10-30 -
 Flash制作MV教程资讯攻略11-14
Flash制作MV教程资讯攻略11-14 -
 如何让天天动听变得更美观?设置个性化皮肤教程资讯攻略11-27
如何让天天动听变得更美观?设置个性化皮肤教程资讯攻略11-27 -
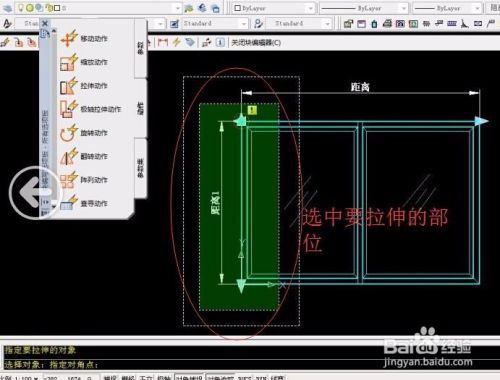
 CAD技巧:轻松绘制创意折叠门设计图资讯攻略11-23
CAD技巧:轻松绘制创意折叠门设计图资讯攻略11-23 -
 RPG Maker XP:轻松上手,全面解析教程资讯攻略12-06
RPG Maker XP:轻松上手,全面解析教程资讯攻略12-06