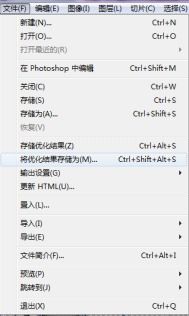
如何在ImageReady中有效使用选择工具?

Adobe ImageReady,作为一款专为网页图形制作而设计的工具,以其强大的图像处理能力、高效的图像压缩优化功能,以及GIF动画制作等特色,成为了网页设计者不可或缺的助手。与Photoshop相似,ImageReady同样拥有一系列丰富的选择工具,帮助用户轻松选取图像中的特定区域,进行进一步编辑和优化。本文将多维度介绍如何在ImageReady中使用选择工具,帮助读者更好地掌握这款软件。

基础选择工具
在ImageReady中,选择工具是基础且关键的一部分,它们帮助用户快速准确地选取图像中的特定区域。以下是几种常见的选择工具及其使用方法:

1. 矩形选择工具
矩形选择工具用于选择矩形区域。打开ImageReady后,在工具栏中选择矩形选择工具,然后在图像中按下鼠标并拖动,即可绘制出一个矩形的选择区域。如果按住Shift键再进行选择,可以绘制出正方形的选择区域。
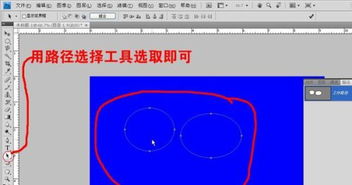
2. 椭圆形选择工具
椭圆形选择工具与矩形选择工具类似,但用于选择椭圆形或圆形区域。选择椭圆形选择工具后,在图像中拖动鼠标即可绘制出椭圆形的选择区域。按住Shift键可以绘制出完美的圆形。
3. 单行选择工具
单行选择工具用于选择1像素宽的横线区域。在图像中单击,即可选择出一条横线。使用光标键可以每次以1像素为单位上下移动选择线。按住Shift键再单击,可以添加一条选择线;按住Alt键再单击,则可以删除选择线。
4. 套索工具
套索工具允许用户以自由手控的方式进行选择,适合选取不规则形状的区域。选择套索工具后,在图像中拖动鼠标即可绘制出选择区域。同时,可以按住Shift键添加选择区域,按住Alt键删除重叠部分。
高级选择技巧
除了基础选择工具外,ImageReady还提供了一些高级选择技巧,帮助用户更灵活地处理图像。
1. 魔术棒工具
魔术棒工具用于选择颜色相似的区域。选择魔术棒工具后,在图像中单击,即可选择出与单击点颜色相似的区域。通过调整容差值,可以控制选择区域的精确程度。
2. 魔术橡皮擦工具
魔术橡皮擦工具的作用与魔术棒工具类似,但它会直接擦除选择的颜色区域,留下透明部分。这对于处理GIF和PNG-8图像中的透明区域非常有用。
3. 从分割建立选区
ImageReady允许用户从分割中建立选择区。首先,使用分割选择工具选中图像中的特定分割,然后选择“从分割建立选区”命令,即可创建出相应的选择区域。这一功能在处理复杂的图像时非常实用。
4. 羽化命令
羽化命令用于制作边缘模糊的效果。首先,使用选择工具选中想要羽化的区域,然后选择“羽化”命令,在弹出的对话框中填入羽化的像素值。羽化后的边缘会变得更加柔和,适用于制作过渡效果。
5. 修改子菜单
“修改”子菜单包含了四个命令:边缘、光滑、扩展和收缩。边缘命令用于形成图像的边缘选择;光滑命令可以使选区边缘变得光滑,例如将矩形选区变为圆角矩形选区;扩展和收缩命令则允许用户精确调整选区的范围。
实战操作示例
为了更好地理解如何在ImageReady中使用选择工具,以下是一个简单的实战操作示例。
1. 打开图像文件
首先,在ImageReady中打开一个图像文件。例如,打开Samples文件夹下的Flowers.psd文件。
2. 选择矩形选择工具
在工具栏中选择矩形选择工具。如果工具箱中显示的不是矩形选择工具,可以使用切换方法进行切换。
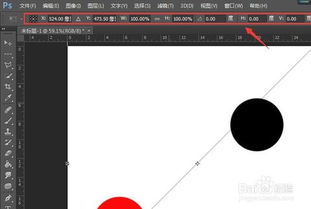
3. 绘制选择区域
在图像中按下鼠标并拖动,绘制出一个矩形的选择区域。如果需要绘制正方形,可以按住Shift键再进行选择。
4. 添加选择区域
如果需要在已选择的基础上再添加选择区域,可以按住Shift键在图像中进行选择。新选择区域与已有选择区域重叠的部分将自动合并。
5. 删除选择区域
如果需要在已选择区域中删除部分区域,可以按住Alt键在选中区域中拖动鼠标。新选中的区域将从原选择区域中删除。
6. 移动选择区域
按住Ctrl键,然后将鼠标置于选择区域中,此时鼠标将变为剪切工具。按下鼠标并开始拖动,被选中的图像将一起被移动。
7. 使用其他选择工具
根据需要,可以切换到椭圆形选择工具、套索工具等其他选择工具,进行更复杂的图像选择操作。
图像优化与动画制作
在选择工具的基础上,ImageReady还提供了图像优化和动画制作功能,帮助用户进一步提升网页图像的质量和交互性。
1. 图像优化
ImageReady具有实时优化压缩的功能,用户可以在原图和优化后的图像之间自由切换,实时观察优化效果。通过Optimize面板,可以轻松调节JPG、GIF、PNG-8以及PNG-24等格式的优化参数,如压缩比例、颜色数量等。
2. GIF动画制作
ImageReady支持制作GIF动画。用户可以通过在不同图层之间切换,并调整其显示顺序和播放时间,来制作出各种动态效果。这一功能对于网页中的动态图像展示非常有用。
3. 切片与图像映射
通过切片功能,可以将图像分割成多个部分,并为每个部分添加超级链接。这一功能增强了网络交互性,使得图像不仅具有视觉效果,还能实现导航和交互功能。
综上所述,ImageReady中的选择工具是网页图像制作中不可或缺的一部分。通过熟练掌握这些工具及其使用技巧,用户可以更加高效地处理图像,制作出高质量的网页图形作品。无论是基础的图像编辑还是高级的动画制作,ImageReady都能提供强大的支持和帮助。
- 上一篇: 如何进行人脸相似度检测(人脸识别技术)?
- 下一篇: 两日畅游:清远飞来峡激情漂流之旅
-
 掌握Adobe ImageReady,轻松优化与编辑GIF动图秘籍资讯攻略11-05
掌握Adobe ImageReady,轻松优化与编辑GIF动图秘籍资讯攻略11-05 -
 揭秘ImageReady CS全新功能亮点(1)资讯攻略11-15
揭秘ImageReady CS全新功能亮点(1)资讯攻略11-15 -
 深入探索ImageReady2.0(第18期):全面掌握新功能资讯攻略10-28
深入探索ImageReady2.0(第18期):全面掌握新功能资讯攻略10-28 -
 如何有效测试个人人格特质?资讯攻略10-31
如何有效测试个人人格特质?资讯攻略10-31 -
 【独家揭秘】鬼吹灯牧野诡事:苹果&安卓通用辅助神器使用全攻略资讯攻略10-27
【独家揭秘】鬼吹灯牧野诡事:苹果&安卓通用辅助神器使用全攻略资讯攻略10-27 -
 如何在《我的世界》中有效圈定领地资讯攻略11-07
如何在《我的世界》中有效圈定领地资讯攻略11-07