惊艳视界!10款不可错过的JavaScript图片特效,让网页生动起来!
在现代网页设计中,图片特效不仅能够提升用户体验,还能增强网页的视觉吸引力。JavaScript(JS)作为一种强大的编程语言,为开发者提供了丰富的工具来创建各种图片特效。以下是10款超实用的JS图片特效,它们涵盖了动画、交互、滤镜、过渡效果等多个维度,能够帮助你打造更加生动和吸引人的网页。

1. 图片轮播(Image Carousel)
图片轮播是一种常见的特效,用于在有限的空间内展示多张图片。通过JS,可以实现图片的自动播放、手动切换以及循环播放等功能。一个典型的图片轮播特效包括左右切换按钮、底部缩略图导航以及当前图片的放大显示。
实现图片轮播的关键在于使用JS监听用户的点击事件,并相应地更新显示的图片。此外,通过CSS动画可以实现平滑的过渡效果,提升用户体验。例如,可以使用`setInterval`函数来自动播放图片,并通过`addEventListener`函数来监听用户的点击事件,从而手动切换图片。
2. 图片懒加载(Lazy Loading)
在网页中加载大量图片时,为了提高性能和减少带宽消耗,可以使用图片懒加载技术。懒加载的核心思想是只在图片即将进入用户视口时才加载它们,而不是在页面加载时一次性加载所有图片。
通过JS,可以监听滚动事件和图片的位置,当图片即将进入视口时,动态地设置图片的`src`属性。此外,现代浏览器还支持原生的懒加载属性`loading="lazy"`,可以进一步简化实现。
3. 图片滤镜(Image Filters)
图片滤镜特效通过应用不同的滤镜效果来改变图片的外观,如灰度、模糊、亮度调整等。通过CSS的`filter`属性,可以轻松地实现这些效果。然而,通过JS,可以实现更加动态和交互式的滤镜效果。
例如,可以使用JS监听鼠标移动事件,并根据鼠标的位置动态调整图片的滤镜效果。通过`addEventListener`函数监听`mousemove`事件,并使用`getComputedStyle`函数获取鼠标的位置,然后根据位置计算滤镜的参数,最后通过`style.filter`属性应用到图片上。
4. 图片悬浮放大(Image Hover Zoom)
悬浮放大特效在用户将鼠标悬停在图片上时,将图片放大显示,从而提供更加详细的视觉体验。这种特效通常通过CSS的`transform`属性和`transition`属性来实现平滑的放大效果。
然而,通过JS,可以实现更加复杂的悬浮放大效果,如根据鼠标的位置动态调整放大的方向和比例。可以使用`addEventListener`函数监听`mouseenter`和`mouseleave`事件,并在事件触发时修改图片的`transform`属性。
5. 图片拖拽(Image Drag and Drop)
拖拽特效允许用户通过鼠标拖动图片来改变其位置。这种特效在图片编辑器和网页布局工具中非常常见。通过JS,可以监听鼠标的按下、移动和释放事件,并根据事件的位置更新图片的位置。
实现拖拽特效的关键在于使用`addEventListener`函数监听`mousedown`、`mousemove`和`mouseup`事件。在`mousedown`事件中,记录鼠标的初始位置,并在`mousemove`事件中计算鼠标的移动距离,从而更新图片的位置。在`mouseup`事件中,结束拖拽操作。
6. 图片翻转(Image Flip)
翻转特效在用户点击图片时,将图片翻转显示其背面的内容。这种特效常用于产品展示和图片画廊中。通过CSS的`transform`属性和`backface-visibility`属性,可以实现3D翻转效果。
通过JS,可以监听图片的点击事件,并在事件触发时切换图片的`transform`属性。例如,可以使用`addEventListener`函数监听`click`事件,并在事件触发时切换图片的`transform`属性为`rotateY(180deg)`或`rotateY(0deg)`。
7. 图片滚动动画(Image Scroll Animation)
滚动动画特效在用户滚动页面时,根据滚动位置动态改变图片的属性,如透明度、大小和位置。这种特效可以创建出动态的背景或吸引用户注意的内容。
通过JS,可以监听页面的滚动事件,并根据滚动位置计算图片的动画参数。例如,可以使用`window.addEventListener('scroll', function() {...})`来监听滚动事件,并在事件触发时计算页面的滚动距离,然后根据滚动距离动态调整图片的`transform`和`opacity`属性。
8. 图片马赛克(Image Mosaic)
马赛克特效将图片分割成多个小块,并将每个小块替换为颜色块或模糊效果。这种特效可以用于保护隐私或创建独特的视觉效果。
通过JS,可以遍历图片的像素数据,并根据一定的规则将图片分割成小块。然后,可以使用Canvas API来绘制这些小块,并应用模糊效果或颜色块。
9. 图片拼图(Image Puzzle)
拼图特效将图片分割成多个小块,并允许用户通过拖动这些小块来重新组合成完整的图片。这种特效常用于
- 上一篇: 电脑管家升级Win10教程
- 下一篇: XT615手机轻松一键获取ROOT权限
-
 惊艳视觉:解锁10大必学JavaScript图片特效,让你的网页瞬间炫酷起来!资讯攻略10-24
惊艳视觉:解锁10大必学JavaScript图片特效,让你的网页瞬间炫酷起来!资讯攻略10-24 -
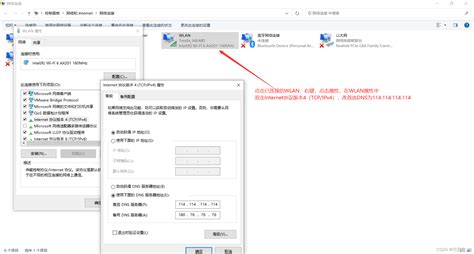
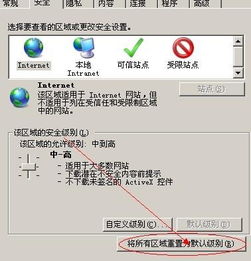
 Win10电脑网页打开速度慢,解决方法大全资讯攻略11-04
Win10电脑网页打开速度慢,解决方法大全资讯攻略11-04 -
 立即升级!安装Adobe Flash Player 10.2.0及以上版本资讯攻略11-05
立即升级!安装Adobe Flash Player 10.2.0及以上版本资讯攻略11-05 -
 轻松上手!如何将照片华丽变身成精彩小视频资讯攻略10-27
轻松上手!如何将照片华丽变身成精彩小视频资讯攻略10-27 -
 2013年度电影盛宴:不可错过的顶级影片排行资讯攻略11-03
2013年度电影盛宴:不可错过的顶级影片排行资讯攻略11-03 -
 轻松将静态图片转化为生动GIF动图教程资讯攻略10-26
轻松将静态图片转化为生动GIF动图教程资讯攻略10-26