惊艳视觉:解锁10大必学JavaScript图片特效,让你的网页瞬间炫酷起来!
在当今数字化时代,网页设计与用户体验息息相关,而图片特效作为视觉表现的重要一环,无疑能够极大地提升用户的浏览兴趣和停留时间。JavaScript(JS),作为网页开发的核心语言之一,赋予了开发者实现丰富动态效果的强大能力。以下,我们将探索10款超实用的JS图片特效,这些特效不仅易于实现,还能显著提升网页的吸引力与互动性,为您的网站增添一抹亮色。

1. 图片懒加载(Lazy Loading)
概述:图片懒加载是一种优化网页加载速度的技术,它仅在用户滚动到图片位置时才加载图片。这对于提升页面性能、减少初始加载时间尤为重要,尤其是在包含大量高清图片或视频的页面上。
实现原理:通过监听滚动事件,结合图片在视口(viewport)中的位置来判断是否加载图片。JS动态改变图片的`src`属性或使用`Intersection Observer API`来实现更高效的懒加载。
2. 图片缩放与拖拽
概述:为用户提供直接操作图片的机会,如缩放和拖拽图片,能够增强用户的参与感和探索欲。
实现方式:使用JavaScript结合CSS变换(transforms)和触摸事件(如`touchmove`、`mousedown`、`mouseup`)监听来实现图片的缩放和拖拽功能。可引入库如`Dragula`或`interact.js`来简化开发过程。
3. 图片滤镜效果
概述:为图片添加滤镜效果,如灰度、复古、模糊等,能够瞬间改变图片的氛围,吸引用户眼球。
实现原理:利用CSS的`filter`属性或JavaScript图形库(如`p5.js`、`three.js`)来实现更复杂的滤镜效果。通过修改滤镜参数,可以轻松创建多样化的视觉效果。
4. 图片轮播(Carousel)
概述:图片轮播是网页中最常见的展示多张图片的方式之一,它自动或手动切换图片,引导用户浏览。
实现方式:可以使用纯JS配合CSS动画来实现,也可以使用现成的轮播插件如`Swiper`、`Slick Carousel`,这些插件通常提供丰富的配置项和灵活的API接口。
5. 图片缩放预览(Lightbox)
概述:点击小图后,以模态框(Modal)形式展示大图,并提供缩放和导航功能,让用户能够更细致地查看图片细节。
实现思路:在点击图片时,通过JS动态创建并显示一个包含大图的模态框,并利用CSS和JS控制其显示与隐藏、缩放及导航(前后翻页)功能。
6. 图片动态替换(Hover Effect)
概述:当鼠标悬停在图片上时,自动替换为另一张图片或显示附加信息,增加交互趣味性和信息展示。
实现步骤:利用CSS的`:hover`伪类或JS的事件监听(如`mouseover`、`mouseout`)来实现图片的动态替换或信息展示。
7. 图片翻转动画(Flip Effect)
概述:模拟卡片翻转效果,用户点击或悬停时,图片仿佛被翻转,露出背面内容,常用于产品展示或故事讲述。
实现方式:通过CSS 3D变换(`transform: rotateY()`)和JavaScript控制翻转状态,或使用现成的库如`Flip`来快速实现。
8. 图片马赛克效果
概述:将图片分割成多个小方块(马赛克),再根据需要显示完整图片或保持马赛克状态,常用于保护隐私或创建独特的视觉风格。
实现思路:利用HTML的``元素结合JavaScript的绘图API,将图片分割并绘制成马赛克效果。
9. 图片动态边框(Dynamic Border)
概述:为图片添加动态边框,如闪烁、渐变、脉冲等效果,吸引用户注意力。
实现方式:通过CSS动画和JS交互控制,为图片容器添加动态的边框样式。使用`@keyframes`定义动画,JS则用于触发或控制动画状态。
10. 图片瀑布流布局(Masonry Layout)
概述:瀑布流布局让图片按列排列,每列高度自动调整以适配图片大小,常见于图片分享网站或新闻资讯页面。
实现技术:可以通过CSS的`column-count`属性简单实现基本的瀑布流布局,或使用JavaScript库如`Masonry`、`Isotope`等来实现更复杂的功能,如响应式布局、拖拽排序等。
结语
以上10款JS图片特效各具特色,从性能优化到用户交互,再到视觉创新,它们都能在不同场景下发挥重要作用。在实现这些特效时,建议优先考虑网页的加载速度和用户体验,合理选用
-
 惊艳视界!10款不可错过的JavaScript图片特效,让网页生动起来!资讯攻略10-28
惊艳视界!10款不可错过的JavaScript图片特效,让网页生动起来!资讯攻略10-28 -
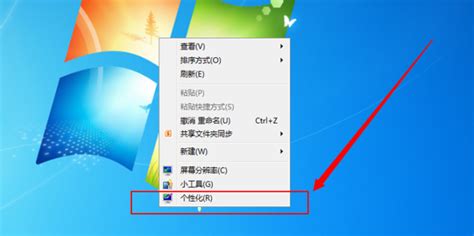
 轻松解锁Win7系统Aero特效的三大妙招资讯攻略11-06
轻松解锁Win7系统Aero特效的三大妙招资讯攻略11-06 -
 一键解锁Win7系统炫酷Aero特效,打造个性化视觉盛宴!资讯攻略11-04
一键解锁Win7系统炫酷Aero特效,打造个性化视觉盛宴!资讯攻略11-04 -
 揭秘!轻松应对图片放大不失真的高招,让细节依旧栩栩如生资讯攻略10-28
揭秘!轻松应对图片放大不失真的高招,让细节依旧栩栩如生资讯攻略10-28 -
 打造生动瞬间:轻松将静态图片转化为炫酷GIF动图技巧资讯攻略10-26
打造生动瞬间:轻松将静态图片转化为炫酷GIF动图技巧资讯攻略10-26 -
 抖音人脸秒变特效拍摄指南:打造炫酷变身效果资讯攻略10-26
抖音人脸秒变特效拍摄指南:打造炫酷变身效果资讯攻略10-26