制作Flash相册的实用步骤
在数字化时代,制作个人相册已成为记录生活、分享回忆的重要方式之一。Adobe Flash(现由Adobe Animate继承其部分功能),作为一款强大的多媒体创作工具,曾广泛用于创建动画、互动网页内容和相册等。尽管如今HTML5、CSS3和JavaScript等新技术在网页开发中占据主导地位,但Flash制作相册的方法依然值得学习,特别是对于希望掌握旧技术或制作特定格式内容的人来说。以下是如何利用Flash制作相册的详细步骤与技巧,旨在提供一个既实用又搜索引擎友好的指南。

一、准备阶段:收集素材与软件安装
1. 素材准备
照片选择:挑选高质量、分辨率适中的照片,确保它们符合最终展示的主题和风格。

背景音乐(可选):选择与相册氛围相符的音乐文件,格式最好是MP3或WAV,以便于Flash处理。

2. 软件安装
Adobe Flash Professional(或Adobe Animate):下载安装最新版本的软件,确保兼容性。
图像处理软件(如Photoshop或GIMP):用于照片裁剪、调整大小和添加特效(非必需,但有助于提升相册视觉效果)。
二、基础设置:新建文档与界面布局
1. 新建Flash文档
打开Flash,选择“文件”>“新建”,设置文档大小(如800x600像素),背景颜色(通常设为白色或透明),帧频(一般为24fps)。
2. 界面布局
熟悉Flash的工作界面,包括时间轴、工具面板、属性面板等。合理安排窗口布局,提高工作效率。
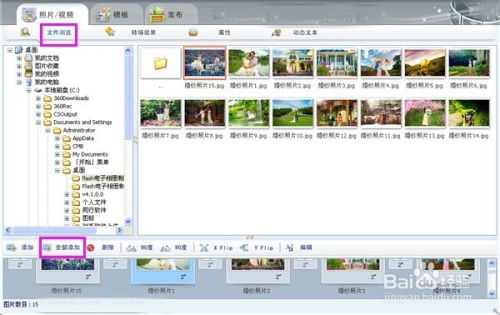
三、创建相册页面:导入与排列照片
1. 导入照片
使用“文件”>“导入”>“导入到库”功能,将准备好的照片批量导入Flash库。
在库中,可以为每张照片重命名,便于后续管理。
2. 排列照片于舞台
从库中拖拽照片到舞台,根据需要调整照片大小、位置和旋转角度。
使用“对齐面板”和“分布面板”确保照片整齐排列,保持视觉平衡。
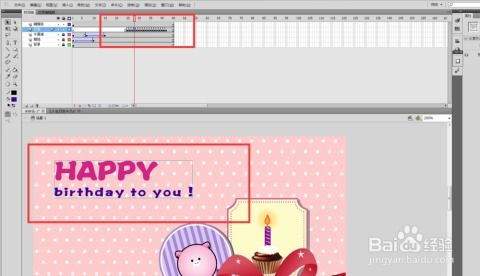
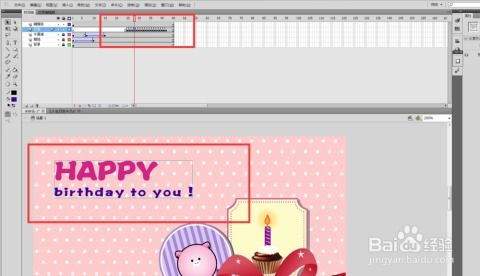
四、添加动画效果:使相册生动起来
1. 照片过渡动画
选择要添加动画的照片图层,在时间轴上右键点击,选择“创建补间动画”。
设置关键帧:在起始帧放置原始照片,移动时间轴至结束帧,替换照片或调整照片透明度、位置,实现淡入淡出、滑动等过渡效果。
调整动画时长,确保过渡自然流畅。
2. 文字动画
添加标题或说明文字,使用“文本工具”输入内容。
为文字图层添加动画,如颜色变化、缩放、旋转等,增强视觉效果。
五、整合音频:添加背景音乐
1. 导入音频
同样使用“文件”>“导入”>“导入到库”导入音乐文件。
将音频从库拖拽至时间轴的适当位置,调整其长度以匹配相册播放时长。
2. 音频设置
在属性面板中,设置音频循环次数、音量大小及是否自动播放。
使用“行为面板”或代码(ActionScript)控制音频的播放与暂停,实现更复杂的交互效果。
六、交互设计:提升用户体验
1. 按钮导航
使用“矩形工具”或“按钮元件”创建相册导航按钮,如“上一张”、“下一张”、“播放/暂停”。
为按钮添加ActionScript代码,实现翻页、播放控制等功能。
2. 鼠标事件
利用ActionScript监听鼠标事件,如点击、悬停,触发相应的动画或交互效果。
例如,当鼠标悬停在照片上时,显示照片标题或简短描述。
七、优化与导出:确保最终效果
1. 优化文件大小
压缩图片质量,减少文件体积,避免加载缓慢。
删除不必要的图层和帧,清理项目库中的未使用资源。
2. 测试与调试
在不同浏览器和设备上测试相册,确保兼容性。
检查所有动画、音频和交互功能是否正常工作,修复发现的任何问题。
3. 导出与发布
选择“文件”>“导出”>“导出影片”,设置导出格式为SWF(Flash Player兼容)或其他支持的格式(如HTML5 Canvas,如果使用Animate)。
根据需要,还可以生成预览网页,便于在线分享或嵌入网站。
八、高级技巧:探索ActionScript编程
深入学习ActionScript:掌握基本的编程语法,能够编写更复杂的逻辑控制,如动态加载图片、根据用户操作改变动画流程等。
创建自定义组件:利用Action
- 上一篇: 解决QQ飞车安装失败问题的有效方法
- 下一篇: 苹果4S轻松解锁电影下载秘籍
-
 打造个性化相册视频的56个实用技巧资讯攻略10-29
打造个性化相册视频的56个实用技巧资讯攻略10-29 -
 打造专业Flash动画:详细步骤与技巧资讯攻略10-26
打造专业Flash动画:详细步骤与技巧资讯攻略10-26 -
 掌握Flash8基础,开启动画制作之旅资讯攻略10-31
掌握Flash8基础,开启动画制作之旅资讯攻略10-31 -
 定制生日祝福动画 - 欢乐生日FLASH制作资讯攻略10-28
定制生日祝福动画 - 欢乐生日FLASH制作资讯攻略10-28 -
 轻松学会:用FLASH制作AS3和AS2简单导航目录教程资讯攻略10-30
轻松学会:用FLASH制作AS3和AS2简单导航目录教程资讯攻略10-30 -
 火狐浏览器如何启用Flash插件?资讯攻略10-30
火狐浏览器如何启用Flash插件?资讯攻略10-30