PS打造个性化格子底纹背景图教程
在图像处理领域,Photoshop(简称PS)是一款功能强大且广受欢迎的软件。它不仅可以帮助用户进行图片的编辑和优化,还能创造出各种独特的视觉效果。今天,我们就来探讨一下如何利用Photoshop制作格子底纹背景图。这种背景图在网页设计、海报制作以及社交媒体图片中都非常常见,能够增添一种简洁而有序的美感。

首先,打开你的Photoshop软件,创建一个新的文件。在“新建”对话框中,设置你需要的文件大小。例如,如果你打算制作一个社交媒体封面图,那么宽度和高度可能需要设置为特定尺寸,如1080像素×1920像素。分辨率通常保持在300像素/英寸,这样可以确保图片在打印或放大时依然保持清晰。点击“创建”后,一个空白的新文件就出现在了你的工作区中。
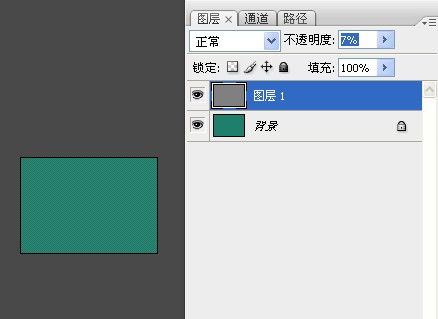
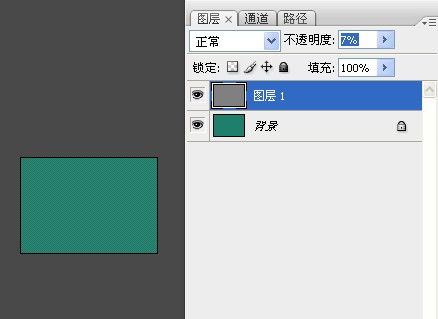
接下来,我们要添加格子图案。虽然Photoshop本身没有直接的格子背景工具,但我们可以通过一些简单的步骤来实现这一效果。一个常用的方法是使用“图案叠加”功能。首先,双击图层面板中的“背景”图层,将其转换为普通图层,并命名为“格子图层”。
然后,在菜单栏中选择“图层”>“图层样式”>“图案叠加”。在弹出的窗口中,你会看到一个“图案”下拉菜单。默认情况下,这个菜单里可能并没有格子图案,所以我们需要先定义一个新的图案。
点击“图案”右侧的倒三角图标,选择“编辑图案”。这将打开一个新的对话框,显示Photoshop自带的图案库。在这个库中,你可以浏览并选择已有的图案,但更重要的是,你可以创建自己的图案。为了制作格子图案,我们需要先在一个新文件中绘制出格子,然后将其定义为图案。
关闭图案库对话框,回到主工作区。现在,创建一个新的、较小的文件,比如10像素×10像素。在这个新文件中,使用矩形选框工具和油漆桶工具绘制出格子。你可以通过选择不同的填充颜色和线条颜色来创建不同颜色的格子。绘制完成后,选择“编辑”>“定义图案”,为你的格子命名,并点击“确定”。
现在,回到原来的文件,再次打开“图案叠加”对话框,你会发现刚才定义的格子图案已经出现在“图案”下拉菜单中了。选择这个图案,并调整“缩放”滑块来改变格子的大小。你还可以调整“不透明度”和“混合模式”来让格子图案与你的背景颜色更好地融合。
如果你想要更灵活的控制格子的大小、颜色和间距,那么可以使用另一种方法:手动绘制格子。回到主工作区,确保“格子图层”是选中的。然后,使用矩形选框工具在画布上绘制一个小的矩形选框。填充这个选框以创建一个矩形条。复制这个矩形条(使用快捷键Ctrl+J或Cmd+J),并将其旋转90度(使用快捷键Ctrl+T,然后右键选择“旋转90度”)。现在你有了一个垂直的矩形条和一个水平的矩形条。
接下来,我们需要复制并排列这些矩形条以形成格子。选择水平矩形条,并复制多个副本(使用快捷键Ctrl+C复制,Ctrl+V粘贴)。然后,使用移动工具将这些副本水平排列,直到填满整个画布。对垂直矩形条也进行同样的操作,将其垂直排列。
此时,你可能会发现格子的边缘并不对齐,或者格子的间距不一致。这可以通过调整矩形条的大小和位置来解决。你可以使用“自由变换”(Ctrl+T)工具来调整矩形条的大小,并使用方向键来微调其位置。
如果你想要更精确的格子间距,可以使用“网格”和“标尺”工具。在菜单栏中选择“视图”>“标尺”,这将在画布周围显示标尺。然后,从标尺上拖动出参考线,将它们放置在你想要的格子间距位置。这将帮助你更准确地排列矩形条。
现在,你的格子背景已经基本完成了。但是,如果你想要更丰富的视觉效果,可以尝试添加一些额外的元素。例如,你可以使用“渐变叠加”或“颜色叠加”功能来给格子添加颜色渐变或纯色填充。你还可以使用“阴影”和“内发光”等图层样式来增强格子的立体感。
最后,不要忘记保存你的工作。在菜单栏中选择“文件”>“保存为”,然后选择适当的文件格式(如JPEG、PNG或PSD)。如果你打算以后再次编辑这个格子背景,那么保存为PSD格式是一个不错的选择,因为它可以保留所有的图层和图层样式。
通过以上的步骤,你已经学会了如何使用Photoshop制作格子底纹背景图。这个技能不仅可以用于个人项目,还可以用于商业项目,比如为品牌创建独特的社交媒体封面图或海报背景。记住,Photoshop是一个强大的工具,它提供了无限的创意空间。所以,不要害怕尝试新的技巧和效果,让你的作品更加独特和吸引人。
- 上一篇: 如何消除Win11麦克风回声问题
- 下一篇: 红房子密室逃脱全攻略:解锁谜题,顺利出逃秘籍!
-
 PS打造个性格子底纹背景图教程资讯攻略11-27
PS打造个性格子底纹背景图教程资讯攻略11-27 -
 PS精简教程:制作炫舞戒指透明图方法全集资讯攻略11-06
PS精简教程:制作炫舞戒指透明图方法全集资讯攻略11-06 -
 PS抠图技巧:精细处理刘亦菲发丝并更换背景教程[3]资讯攻略11-28
PS抠图技巧:精细处理刘亦菲发丝并更换背景教程[3]资讯攻略11-28 -
 打造个性化QQ名片:轻松自定义背景图教程资讯攻略11-17
打造个性化QQ名片:轻松自定义背景图教程资讯攻略11-17 -
 如何用PS精简制作炫舞戒指透明图?资讯攻略11-04
如何用PS精简制作炫舞戒指透明图?资讯攻略11-04 -
 如何免费自定义QQ空间背景图?超简单教程!资讯攻略11-14
如何免费自定义QQ空间背景图?超简单教程!资讯攻略11-14