在Photoshop中高效切割网页图片的方法
在设计和开发网页的过程中,对网页图片进行精确的切图(又称为“切片”)是一项至关重要的技能。这不仅能优化网页加载速度,还能让设计师和开发者更好地控制网页的布局和响应性。而Adobe Photoshop(简称PS)作为一款强大的图像处理软件,是完成这一任务的首选工具。下面,就让我们一起探索如何在PS中高效地对网页图片进行切图。

首先,确保你已经安装并打开了Adobe Photoshop,并准备好需要进行切图的网页图片。通常,这类图片是包含了网页各个元素的整体设计稿,如导航栏、图片轮播、文本内容区域等。这些元素在设计阶段通常是合并在一起的,但为了方便网页加载和编辑,我们需要将它们切割成单独的图像文件。

第一步:熟悉工具与界面
在进入具体操作前,了解Photoshop的基础工具非常重要。在PS的界面中,工具栏位于屏幕左侧,其中包含了多种选择和编辑工具。在工具栏的上方,你可以找到快速选择工具、矩形选框工具、魔棒工具等,这些都是我们在切图过程中可能会用到的工具。同时,位于屏幕顶部的菜单栏则提供了更全面的命令和功能。

第二步:导入与设置
1. 导入图片:

打开Photoshop,点击“文件”>“打开”,然后选择你需要进行切图的网页图片。图片导入后,你会在工作区域看到它的完整视图。
2. 调整视图:
为了方便切图,你可以使用缩放工具(快捷键Z)来调整图片的大小,使其更易于观察和操作。你也可以通过点击工具栏中的“抓手工具”(快捷键H)来平移图片,确保能查看到所有细节。
第三步:分析与规划
在开始切割之前,仔细观察设计稿,了解哪些部分需要被单独切割出来。例如,一个网页通常包括:
导航栏(通常包括Logo、链接等)
轮播图或图片广告
内容区域(如文本、图片、按钮等)
页脚(包括版权信息、联系信息等)
通过仔细分析,你可以在脑海中形成一张清晰的切割地图,这将大大提高你的工作效率。
第四步:切割图像
在Photoshop中,有几种不同的方法可以切割图像,选择哪种方法取决于图像的复杂程度和个人的工作习惯。
1. 使用切片工具:
在工具栏中选择“切片工具”(快捷键C)。
在图片上绘制出你想要切割的区域。切片工具允许你通过点击并拖动来绘制矩形切片。
如果你需要更精确的切片,可以使用切片选择工具(切片工具旁边的小箭头)来调整切片的边界。
2. 使用切片选择器:
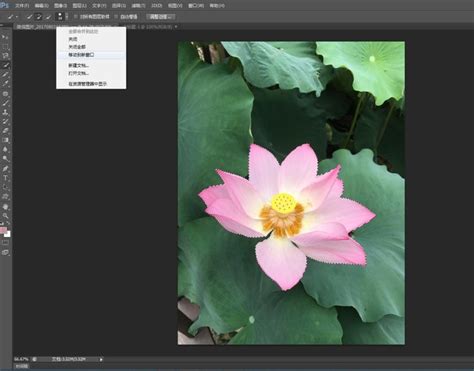
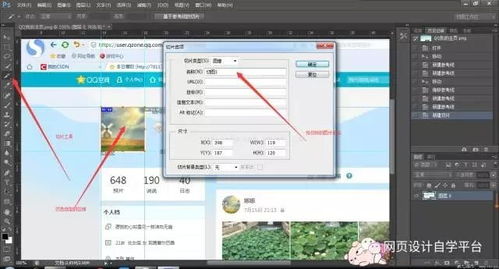
如果设计稿中有许多形状不规则的元素,使用切片选择器可能会更加方便。首先,你可以使用其他选择工具(如快速选择工具或魔棒工具)选择不规则的区域。
然后,右键点击所选区域,选择“存储为Web和设备所用格式”(快捷键Alt+Shift+Ctrl+S),在弹出的对话框中,你可以选择切片类型为“用户切片”,并点击“完成”按钮。
在返回的Photoshop界面中,你会发现所选区域已经被自动识别为一个切片。
3. 基于图层切片:
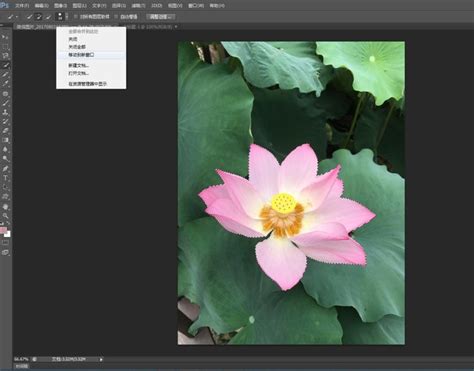
如果你的设计稿是基于图层的,那么切片的过程可以更加高效。首先,确保你的每个元素都在独立的图层上。
选择“图层”>“新建基于图层的切片”。Photoshop会自动为每个可见图层创建一个切片。
第五步:优化与导出
完成切片后,你需要将这些切片导出为网页可用的文件格式。这通常意味着你需要将它们保存为JPEG、PNG或GIF等格式,并确保它们的尺寸和质量满足网页加载的需求。
1. 优化切片:
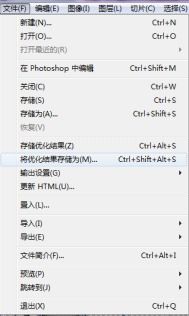
点击“文件”>“存储为Web和设备所用格式”(快捷键Alt+Shift+Ctrl+S)。
在弹出的对话框中,你可以看到所有切片的预览。通过点击每个切片,你可以选择它的格式、质量和颜色模式。
记住,JPEG格式适合保存照片等包含丰富颜色的图像,而PNG格式则适合保存具有透明背景或较少颜色的图像。GIF格式则用于保存动画图像。
2. 导出切片:
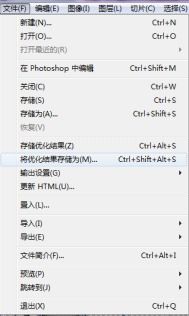
选择你想要导出的切片,然后点击对话框底部的“存储”按钮。
在弹出的“存储优化的图像为”对话框中,选择保存位置和文件名,并确保选择“切片”作为存储选项。
点击“保存”按钮,Photoshop将根据你的选择将每个切片保存为独立的图像文件。
第六步:验证与调整
最后,不要忘了验证你的切片。打开网页开发工具(如Chrome的开发者工具),将切片图像添加到网页中,并检查它们是否按预期显示。如果你发现任何问题(如尺寸不正确、图像错位等),你需要回到Photoshop中进行调整,并重新导出切片。
第七步:额外技巧与最佳实践
1. 使用参考线:
在Photoshop中,你可以使用参考线来帮助你更精确地定位切片。通过“视图”>“新建参考线”菜单,你可以创建水平和垂直的参考线。
2. 使用图层组:
在处理复杂的设计稿时,使用图层组可以帮助你更好地组织和管理图层。通过选择“图层”>“新建组”,你可以将相关的图层分组在一起,并在需要时快速隐藏或显示它们。
3. 使用智能对象:
智能对象允许你在不丢失原始信息的情况下对图像进行缩放、旋转和变换。在处理可能需要多次调整的切片时,将它们转换为智能对象可以节省大量时间。
4. 备份文件:
在进行任何切割或编辑之前,务必备份你的原始文件。这样,如果你对结果不满意或需要恢复到之前的版本,你将不会丢失任何数据。
通过以上步骤,你已经掌握了在Photoshop中对网页图片进行切图的基本方法。记住,实践是提高技能的关键。不断尝试和练习,你将能够更加熟练和高效地完成这一任务。无论你是网页设计师还是开发者,掌握这一技能都将使你在创建和优化网页时更加游刃有余。
-
 如何用Photoshop的快速选择工具高效地进行图片抠图?资讯攻略10-28
如何用Photoshop的快速选择工具高效地进行图片抠图?资讯攻略10-28 -
 在Photoshop中合并图片的方法资讯攻略11-26
在Photoshop中合并图片的方法资讯攻略11-26 -
 PS如何保存图片为PNG透明格式?资讯攻略11-04
PS如何保存图片为PNG透明格式?资讯攻略11-04 -
 掌握Adobe ImageReady,轻松优化与编辑GIF动图秘籍资讯攻略11-05
掌握Adobe ImageReady,轻松优化与编辑GIF动图秘籍资讯攻略11-05 -
 PS打造个性化格子底纹背景图教程资讯攻略10-30
PS打造个性化格子底纹背景图教程资讯攻略10-30 -
 Photoshop技巧:轻松美化图片的步骤指南资讯攻略12-06
Photoshop技巧:轻松美化图片的步骤指南资讯攻略12-06